
"MouseDragElementBehavior" は Blend SDK と呼ばれる機能の一つです。
これを使うと、画面上での要素のドラッグ機能を簡単に追加することができます。
四角形(Rectangle)2つを MouseDragElementBehavior を使ってドラッグするプログラムを作成してみます。
ついでに、2つの四角形の重なり率を求めて画面へ表示するようにします。
[memo] Blend SDK を使用する場合、.NET Framework を 4.5 以降にしてビルドする必要があるようです。4.0でビルドしたらエラーになりました。
[作成結果] 作成したプログラムの様子を動画で以下に示します。
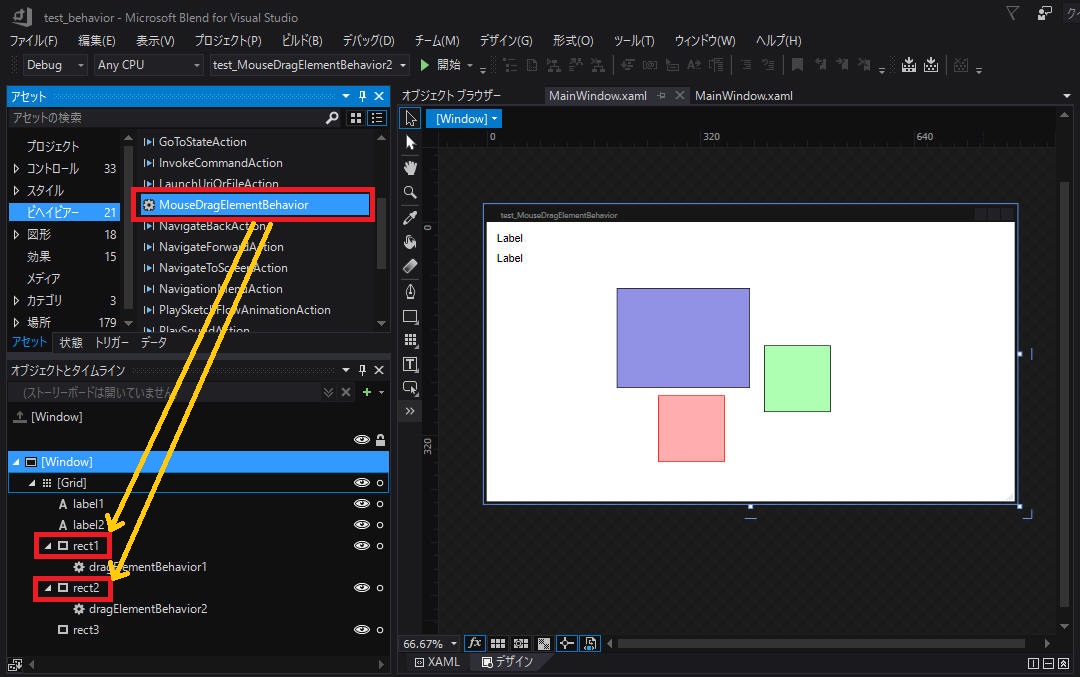
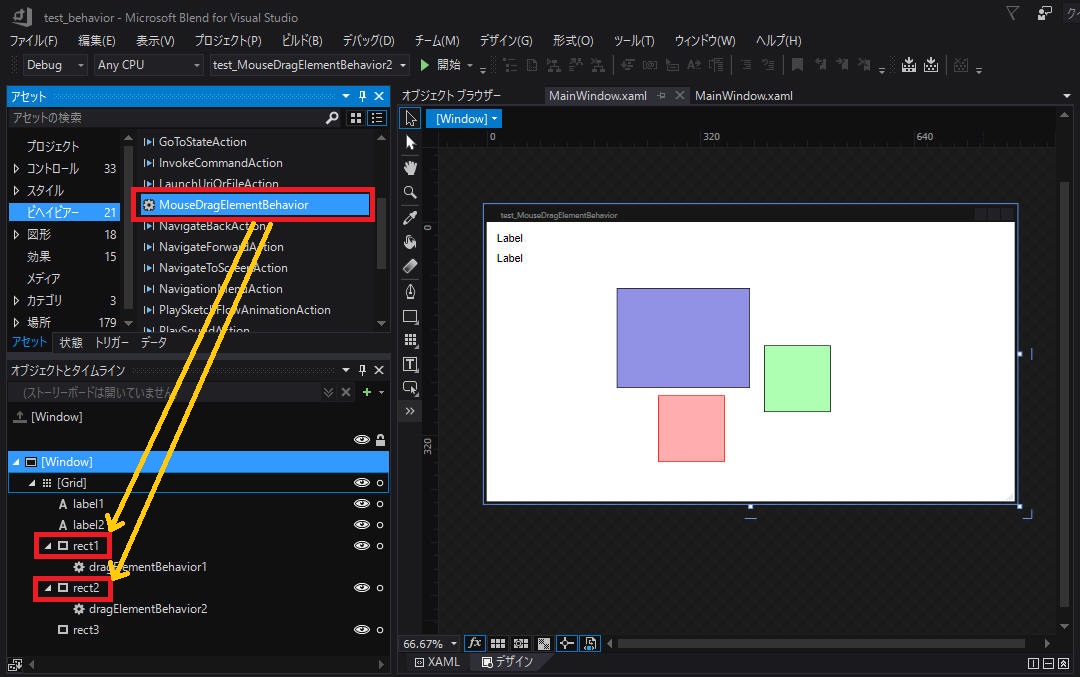
(1) Rectangle を3つ(rect1, rect2, rect3)、Label を2つ(label1, label2)、画面に並べます。
(2) 2つのRectangle (rect1, rect2)
に、"MouseDragElementBehavior" をドロップします。
rect3 は rect1 と rect2 の重なっている部分を表現するために使用します。ドラッグ操作できるのは rect1 と rect2 の2つです。
(2) は Blend を使って行ってください。Visual Studio ではドラッグ操作で登録できません。
ここまでの実装だけで rect1 と rect2 をドラッグ操作することができます。

["MainWindow.xaml"]
Blend SDK を使用するために、下記2つの名前空間を登録する必要があります。Blendで作業すれば自動的に挿入されるはずです。
- "http://schemas.microsoft.com/expression/2010/interactivity"
- "http://schemas.microsoft.com/expression/2010/interactions"
<Window x:Class="test_MouseDragElementBehavior.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:test_MouseDragElementBehavior"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
xmlns:ei="http://schemas.microsoft.com/expression/2010/interactions"
mc:Ignorable="d"
Title="test_MouseDragElementBehavior" Height="450" Width="800">
<Grid>
<Label x:Name="label1" Content="Label" HorizontalAlignment="Left" Margin="10,10,0,0" VerticalAlignment="Top" Width="235"/>
<Label x:Name="label2" Content="Label" HorizontalAlignment="Left" Margin="10,41,0,0" VerticalAlignment="Top" Width="235"/>
<Rectangle x:Name="rect1" Fill="#CC7575DE" Margin="195,99,0,0" Stroke="Black" Height="150" Width="200">
<i:Interaction.Behaviors>
<ei:MouseDragElementBehavior x:Name="dragElementBehavior1"/>
</i:Interaction.Behaviors>
</Rectangle>
<Rectangle x:Name="rect2" Fill="#CC9AFF9F" Margin="416,185,0,0" Stroke="Black" Height="100" Width="100">
<i:Interaction.Behaviors>
<ei:MouseDragElementBehavior x:Name="dragElementBehavior2"/>
</i:Interaction.Behaviors>
</Rectangle>
<Rectangle x:Name="rect3" Fill="#CCFF9A9A" Height="100" Margin="257,260,0,0" Stroke="Red" Width="100"/>
</Grid>
</Window>
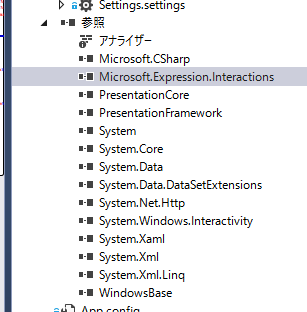
[参照]
プログラムの参照へ "Microsoft.Expression.Interactions" を設定している必要があります。
Blend
を使っていれば自動的に挿入されるはずですが、一応意識したほうがよいでしょう。このモジュールは通常下記に保存されています。
"C:\Program
Files (x86)\Microsoft
SDKs\Expression\Blend\.NETFramework\v4.5\Libraries\Microsoft.Expression.Interactions.dll"

ここまでの実装だけで rect1, rect2 をドラッグ操作することができます。
いったんここまででビルドして確認してみてください。
2つの四角系の重なり部分を rect3 として表示、重なり率をラベル表示、するための実装を以下に示します。
主に MouseDragElementBehavior
のイベントを使って実装します。
(1) 四角形(Rectangle)をクリック、ドラッグしたときの動作をコードビハインドで実装します。
(2)
MouseDragElementBehavior に 「ConstrainToParentBounds="True"」
を設定することで、領域外へドラッグできなくします。
(3) rect3, label1, label2 に 「IsHitTestVisible="False"」を設定し、マウスクリック時のヒットテスト対象外とします。
(4) label1, label2 のZオーダーを3に設定することで最前面の表示にします。(Panel.ZIndex="3")
(5) rect3 のZオーダーを2に設定することで、rect1, rect2 より前に表示するようにします。(Panel.ZIndex="2")
rect1, rect2 はコードビハインドで 0 または 1 を設定します。
(6) label1, label2
のフォント種別およびフォントサイズを適当に設定します。(下記プログラムでは 「FontFamily="Arial" FontSize="16"」
を設定)
["MainWindow.xaml.cs"]
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace test_MouseDragElementBehavior
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
private Point rect1_point;
private Point rect2_point;
private Rect rect3_information;
public MainWindow()
{
InitializeComponent();
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
// MouseDragElementBehavior のイベントハンドラーを登録
{
//dragElementBehavior1.Changed += DragElementBehavior1_Changed;
dragElementBehavior1.Dragging += DragElementBehavior1_Dragging;
dragElementBehavior1.DragFinished += DragElementBehavior1_DragFinished;
//dragElementBehavior2.Changed += DragElementBehavior2_Changed;
dragElementBehavior2.Dragging += DragElementBehavior2_Dragging;
dragElementBehavior2.DragFinished += DragElementBehavior2_DragFinished;
}
// rect3 を消す
rect3.Visibility = Visibility.Collapsed;
// 一回でも操作しないとこれらの値が NaN みたいなので、強制代入
// X,Y プロパティを使用しないように修正したので、コメントアウト
{
//dragElementBehavior1.X = rect1.Margin.Left;
//dragElementBehavior1.Y = rect1.Margin.Top;
//dragElementBehavior2.X = rect2.Margin.Left;
//dragElementBehavior2.Y = rect2.Margin.Top;
}
// label 更新
Update_RectangularOverlapRate();
}
private void Rect1_TouchDown(object sender, TouchEventArgs e)
{
Rect1_SetActive();
}
private void Rect2_TouchDown(object sender, TouchEventArgs e)
{
Rect2_SetActive();
}
private void Rect1_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
Rect1_SetActive();
}
private void Rect2_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
Rect2_SetActive();
}
private void Rect1_SetActive()
{
// ref: https://docs.microsoft.com/en-us/dotnet/api/system.windows.controls.panel.zindex?view=netframework-4.8
Panel.SetZIndex(rect1, 1);
Panel.SetZIndex(rect2, 0);
}
private void Rect2_SetActive()
{
// ref: https://docs.microsoft.com/en-us/dotnet/api/system.windows.controls.panel.zindex?view=netframework-4.8
Panel.SetZIndex(rect1, 0);
Panel.SetZIndex(rect2, 1);
}
private void DragElementBehavior1_Changed(object sender, EventArgs e)
{
// Dragging, DragFinished の2つのイベントだけで十分だったためコメントアウト
//DragElementBehavior1_DragAction(dragElementBehavior1);
//DragElementBehavior2_DragAction(dragElementBehavior2);
}
private void DragElementBehavior1_Dragging(object sender, MouseEventArgs e)
{
DragElementBehavior1_DragAction(dragElementBehavior1);
DragElementBehavior2_DragAction(dragElementBehavior2);
Update_RectangularOverlapRate();
}
private void DragElementBehavior1_DragFinished(object sender, MouseEventArgs e)
{
DragElementBehavior1_DragAction(dragElementBehavior1);
DragElementBehavior2_DragAction(dragElementBehavior2);
Update_RectangularOverlapRate();
}
private void DragElementBehavior1_DragAction(object sender)
{
#if false
// この方法ではマウス操作を勢いよく行うとX,Yプロパティの値が正しくない場合があったため廃案。
// ref: https://stackoverflow.com/questions/7295353/position-of-draggeddropped-element-mousedragelementbehavior
rect1_point = new Point(((MouseDragElementBehavior)sender).X, ((MouseDragElementBehavior)sender).Y);
if (double.IsNaN(rect1_point.X) || double.IsNaN(rect1_point.Y))
{
dragElementBehavior1.X = rect1.Margin.Left;
dragElementBehavior1.Y = rect1.Margin.Top;
}
#else
rect1_point = new Point(rect1.Margin.Left + rect1.RenderTransform.Value.OffsetX, rect1.Margin.Top + rect1.RenderTransform.Value.OffsetY);
#endif
UpdateRect3();
}
private void DragElementBehavior2_Changed(object sender, EventArgs e)
{
// Dragging, DragFinished の2つのイベントだけで十分だったためコメントアウト
//DragElementBehavior1_DragAction(dragElementBehavior1);
//DragElementBehavior2_DragAction(dragElementBehavior2);
}
private void DragElementBehavior2_Dragging(object sender, MouseEventArgs e)
{
DragElementBehavior1_DragAction(dragElementBehavior1);
DragElementBehavior2_DragAction(dragElementBehavior2);
Update_RectangularOverlapRate();
}
private void DragElementBehavior2_DragFinished(object sender, MouseEventArgs e)
{
DragElementBehavior1_DragAction(dragElementBehavior1);
DragElementBehavior2_DragAction(dragElementBehavior2);
Update_RectangularOverlapRate();
}
private void DragElementBehavior2_DragAction(object sender)
{
#if false
// この方法ではマウス操作を勢いよく行うとX,Yプロパティの値が正しくない場合があったため廃案。
// ref: https://stackoverflow.com/questions/7295353/position-of-draggeddropped-element-mousedragelementbehavior
rect2_point = new Point(((MouseDragElementBehavior)sender).X, ((MouseDragElementBehavior)sender).Y);
if ( double.IsNaN(rect2_point.X) || double.IsNaN(rect2_point.Y))
{
dragElementBehavior2.X = rect2.Margin.Left;
dragElementBehavior2.Y = rect2.Margin.Top;
}
#else
rect2_point = new Point(rect2.Margin.Left + rect2.RenderTransform.Value.OffsetX, rect2.Margin.Top + rect2.RenderTransform.Value.OffsetY);
#endif
UpdateRect3();
}
private void UpdateRect3()
{
// rect3 を算出
var left = Math.Max(rect1_point.X, rect2_point.X);
var top = Math.Max(rect1_point.Y, rect2_point.Y);
var right = Math.Min(rect1_point.X + rect1.Width, rect2_point.X + rect2.Width);
var bottom = Math.Min(rect1_point.Y + rect1.Height, rect2_point.Y + rect2.Height);
var width = right - left;
var height = bottom - top;
if ( width > 0.0 && height > 0.0)
{
// Update rect3
{
rect3.Visibility = Visibility.Visible;
rect3.Margin = new Thickness(left, top, 0, 0);
rect3.Width = width;
rect3.Height = height;
}
// Update rect3_information
{
rect3_information.X = left;
rect3_information.Y = top;
rect3_information.Width = width;
rect3_information.Height = height;
}
}
else
{
// Update rect3
rect3.Visibility = Visibility.Hidden;
// Update rect3_information
{
rect3_information.X = 0;
rect3_information.Y = 0;
rect3_information.Width = 0;
rect3_information.Height = 0;
}
}
}
private void Window_Activated(object sender, EventArgs e)
{
DragElementBehavior1_DragAction(dragElementBehavior1);
DragElementBehavior2_DragAction(dragElementBehavior2);
}
private void Update_RectangularOverlapRate()
{
double rect1_area = rect1.Width * rect1.Height;
double rect2_area = rect2.Width * rect2.Height;
double rect3_area = rect3_information.Width * rect3_information.Height;
label1.Content = "rect1: " + (int)(100 * rect3_area / rect1_area) + " [%]";
label2.Content = "rect2: " + (int)(100 * rect3_area / rect2_area) + " [%]";
}
}
}
["MainWindow.xaml"]
<Window x:Class="test_MouseDragElementBehavior.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:test_MouseDragElementBehavior"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
xmlns:ei="http://schemas.microsoft.com/expression/2010/interactions"
mc:Ignorable="d"
Title="test_MouseDragElementBehavior" Height="450" Width="800" ResizeMode="CanResizeWithGrip" Loaded="Window_Loaded">
<Grid>
<Label x:Name="label1" Content="Label" HorizontalAlignment="Left" Margin="10,10,0,0" VerticalAlignment="Top" Width="235" IsHitTestVisible="False" Panel.ZIndex="3" FontFamily="Arial" FontSize="16"/>
<Label x:Name="label2" Content="Label" HorizontalAlignment="Left" Margin="10,41,0,0" VerticalAlignment="Top" Width="235" IsHitTestVisible="False" Panel.ZIndex="3" FontFamily="Arial" FontSize="16"/>
<Rectangle x:Name="rect1" Fill="#CC7575DE" Margin="195,99,0,0" Stroke="Black" TouchDown="Rect1_TouchDown" Panel.ZIndex="1" Height="150" VerticalAlignment="Top" HorizontalAlignment="Left" Width="200" MouseLeftButtonDown="Rect1_MouseLeftButtonDown">
<i:Interaction.Behaviors>
<ei:MouseDragElementBehavior x:Name="dragElementBehavior1" ConstrainToParentBounds="True"/>
</i:Interaction.Behaviors>
</Rectangle>
<Rectangle x:Name="rect2" Fill="#CC9AFF9F" Margin="416,185,0,0" Stroke="Black" Height="100" VerticalAlignment="Top" HorizontalAlignment="Left" Width="100" TouchDown="Rect2_TouchDown" MouseLeftButtonDown="Rect2_MouseLeftButtonDown">
<i:Interaction.Behaviors>
<ei:MouseDragElementBehavior x:Name="dragElementBehavior2" ConstrainToParentBounds="True"/>
</i:Interaction.Behaviors>
</Rectangle>
<Rectangle x:Name="rect3" Fill="#CCFF9A9A" HorizontalAlignment="Left" Height="100" Margin="257,260,0,0" Stroke="Red" VerticalAlignment="Top" Width="100" Panel.ZIndex="2" IsHitTestVisible="False"/>
</Grid>
</Window>
以上で完成です。
[概要]
VS2019 から "Blend SDK for Visual Studio" が無くなりました。
代わりに(?) OSS の
Micorosoft/XamlBehaviorsWpf が Github に登録されています。
今後はこちらを使え、ってことなんでしょうね。
というわけで、この "Micorosoft/XamlBehaviorsWpf" を使って作り直してみます。
差分箇所には色を付けて示します。
[環境]
| コンパイラ : | Visual Studio 2019 pro., | Version 16.6.0 |
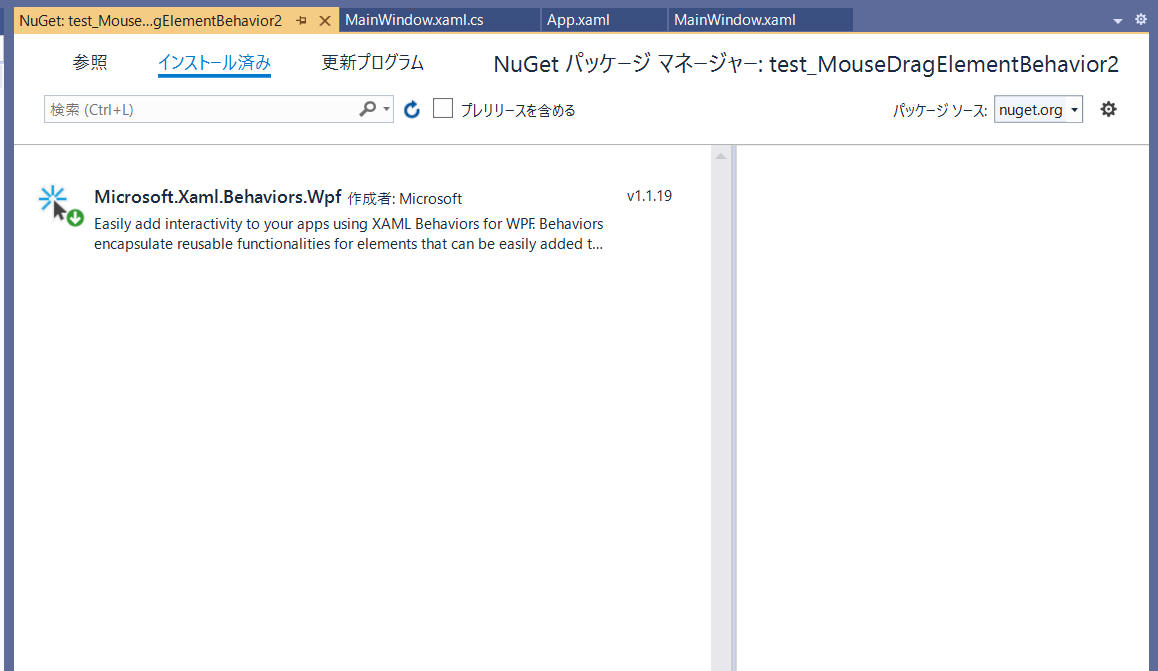
| ライブラリ : | Microsoft/XamlBehaviorsWpf, | Version 1.1.19 |
| OS: | Windows10 home, | Version 1909 |
最初に NuGet から "Microsoft.Xaml.Behaviors.Wpf" をプロジェクトへ設定します。

コードを以下のように変更します。ほとんど変更ありません。
どうやら複数のモジュールを統合した模様で、この例では2つの xmlns
が一本化されました。
["MainWindow.xaml"]
<Window x:Class="test_MouseDragElementBehavior2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:test_MouseDragElementBehavior2"
xmlns:i="http://schemas.microsoft.com/xaml/behaviors"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
xmlns:ei="http://schemas.microsoft.com/expression/2010/interactions"
mc:Ignorable="d"
Title="test_MouseDragElementBehavior2" Height="450" Width="800" ResizeMode="CanResizeWithGrip" Loaded="Window_Loaded">
<Grid>
<Label x:Name="label1" Content="Label" HorizontalAlignment="Left" Margin="10,10,0,0" VerticalAlignment="Top" Width="235" IsHitTestVisible="False" Panel.ZIndex="3" FontFamily="Arial" FontSize="16"/>
<Label x:Name="label2" Content="Label" HorizontalAlignment="Left" Margin="10,41,0,0" VerticalAlignment="Top" Width="235" IsHitTestVisible="False" Panel.ZIndex="3" FontFamily="Arial" FontSize="16"/>
<Rectangle x:Name="rect1" Fill="#CC7575DE" Margin="195,99,0,0" Stroke="Black" TouchDown="Rect1_TouchDown" Panel.ZIndex="1" Height="150" VerticalAlignment="Top" HorizontalAlignment="Left" Width="200" MouseLeftButtonDown="Rect1_MouseLeftButtonDown">
<i:Interaction.Behaviors>
<i:MouseDragElementBehavior x:Name="dragElementBehavior1" ConstrainToParentBounds="True"/>
</i:Interaction.Behaviors>
</Rectangle>
<Rectangle x:Name="rect2" Fill="#CC9AFF9F" Margin="416,185,0,0" Stroke="Black" Height="100" VerticalAlignment="Top" HorizontalAlignment="Left" Width="100" TouchDown="Rect2_TouchDown" MouseLeftButtonDown="Rect2_MouseLeftButtonDown">
<i:Interaction.Behaviors>
<i:MouseDragElementBehavior x:Name="dragElementBehavior2" ConstrainToParentBounds="True"/>
</i:Interaction.Behaviors>
</Rectangle>
<Rectangle x:Name="rect3" Fill="#CCFF9A9A" HorizontalAlignment="Left" Height="100" Margin="257,260,0,0" Stroke="Red" VerticalAlignment="Top" Width="100" Panel.ZIndex="2" IsHitTestVisible="False"/>
</Grid>
</Window>
["MainWindow.xaml.cs"]
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace test_MouseDragElementBehavior2
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
private Point rect1_point;
private Point rect2_point;
private Rect rect3_information;
public MainWindow()
{
InitializeComponent();
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
// MouseDragElementBehavior のイベントハンドラーを登録
{
dragElementBehavior1.Dragging += DragElementBehavior1_Dragging;
dragElementBehavior1.DragFinished += DragElementBehavior1_DragFinished;
dragElementBehavior2.Dragging += DragElementBehavior2_Dragging;
dragElementBehavior2.DragFinished += DragElementBehavior2_DragFinished;
}
// rect3 を消す
rect3.Visibility = Visibility.Collapsed;
// label 更新
Update_RectangularOverlapRate();
}
private void Rect1_TouchDown(object sender, TouchEventArgs e)
{
Rect1_SetActive();
}
private void Rect2_TouchDown(object sender, TouchEventArgs e)
{
Rect2_SetActive();
}
private void Rect1_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
Rect1_SetActive();
}
private void Rect2_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
Rect2_SetActive();
}
private void Rect1_SetActive()
{
// ref: https://docs.microsoft.com/en-us/dotnet/api/system.windows.controls.panel.zindex?view=netframework-4.8
Panel.SetZIndex(rect1, 1);
Panel.SetZIndex(rect2, 0);
}
private void Rect2_SetActive()
{
// ref: https://docs.microsoft.com/en-us/dotnet/api/system.windows.controls.panel.zindex?view=netframework-4.8
Panel.SetZIndex(rect1, 0);
Panel.SetZIndex(rect2, 1);
}
private void DragElementBehavior1_Dragging(object sender, MouseEventArgs e)
{
DragElementBehavior1_DragAction(dragElementBehavior1);
DragElementBehavior2_DragAction(dragElementBehavior2);
Update_RectangularOverlapRate();
}
private void DragElementBehavior1_DragFinished(object sender, MouseEventArgs e)
{
DragElementBehavior1_DragAction(dragElementBehavior1);
DragElementBehavior2_DragAction(dragElementBehavior2);
Update_RectangularOverlapRate();
}
private void DragElementBehavior1_DragAction(object sender)
{
rect1_point = new Point(rect1.Margin.Left + rect1.RenderTransform.Value.OffsetX, rect1.Margin.Top + rect1.RenderTransform.Value.OffsetY);
UpdateRect3();
}
private void DragElementBehavior2_Dragging(object sender, MouseEventArgs e)
{
DragElementBehavior1_DragAction(dragElementBehavior1);
DragElementBehavior2_DragAction(dragElementBehavior2);
Update_RectangularOverlapRate();
}
private void DragElementBehavior2_DragFinished(object sender, MouseEventArgs e)
{
DragElementBehavior1_DragAction(dragElementBehavior1);
DragElementBehavior2_DragAction(dragElementBehavior2);
Update_RectangularOverlapRate();
}
private void DragElementBehavior2_DragAction(object sender)
{
rect2_point = new Point(rect2.Margin.Left + rect2.RenderTransform.Value.OffsetX, rect2.Margin.Top + rect2.RenderTransform.Value.OffsetY);
UpdateRect3();
}
private void UpdateRect3()
{
// rect3 を算出
var left = Math.Max(rect1_point.X, rect2_point.X);
var top = Math.Max(rect1_point.Y, rect2_point.Y);
var right = Math.Min(rect1_point.X + rect1.Width, rect2_point.X + rect2.Width);
var bottom = Math.Min(rect1_point.Y + rect1.Height, rect2_point.Y + rect2.Height);
var width = right - left;
var height = bottom - top;
if (width > 0.0 && height > 0.0)
{
// Update rect3
{
rect3.Visibility = Visibility.Visible;
rect3.Margin = new Thickness(left, top, 0, 0);
rect3.Width = width;
rect3.Height = height;
}
// Update rect3_information
{
rect3_information.X = left;
rect3_information.Y = top;
rect3_information.Width = width;
rect3_information.Height = height;
}
}
else
{
// Update rect3
rect3.Visibility = Visibility.Hidden;
// Update rect3_information
{
rect3_information.X = 0;
rect3_information.Y = 0;
rect3_information.Width = 0;
rect3_information.Height = 0;
}
}
}
private void Window_Activated(object sender, EventArgs e)
{
DragElementBehavior1_DragAction(dragElementBehavior1);
DragElementBehavior2_DragAction(dragElementBehavior2);
}
private void Update_RectangularOverlapRate()
{
double rect1_area = rect1.Width * rect1.Height;
double rect2_area = rect2.Width * rect2.Height;
double rect3_area = rect3_information.Width * rect3_information.Height;
label1.Content = "rect1: " + (int)(100 * rect3_area / rect1_area) + " [%]";
label2.Content = "rect2: " + (int)(100 * rect3_area / rect2_area) + " [%]";
}
}
}
本ページの情報は、特記無い限り下記 MIT ライセンスで提供されます。
|
The MIT License (MIT) Copyright © 2019-2022 Kinoshita Hidetoshi Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE. |
| 2022-07-16 | - | ページデザイン更新 |
| 2020-05-31 | - | 「2. OSS Microsoft/XamlBehaviorsWpf で作り直し」を追加 |
| 2019-08-20 | - | 新規作成 |