
下記のMicrosoftホームページ内資料に従って作成したものをベースにちょっと修正したプログラムを作成してみました。
http://msdn.microsoft.com/ja-jp/library/ms749021(VS.80).aspx
作製したプログラムの画面は下記の通りです。
開発は Blend for Visual Studio 2013 のみで作成。
| コンパイラ : | Blend for Visual Studio 2013, | - |
| フレームワーク : | .NET4.5.1, | - |
| OS : | Windows8.1, | - |
Microsoftオリジナルからの変化点は下記の通り。
Eclipse に MouseDragElementBehavior を加えた。
→
(注意)ConstrainToParentBounds="True" にしないと円を領域外までドラッグできてしまう。
TextBlock を TextBox へ変更してテキストを変更可能にした。
その他、もろもろ。


[MainWindow.xaml]
<Window>
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity" xmlns:ei="http://schemas.microsoft.com/expression/2010/interactions" x:Class="testVisualBrush.MainWindow"
Title="Visual Brush のテスト" Height="585.5" Width="629" Background="Black">
<Window.Resources>
<VisualBrush x:Key="ReflectedVisual" Visual="{Binding ElementName=ReflectedVisual}"/>
</Window.Resources>
<StackPanel Margin="0,50,0,0">
<!-- The object to reflect. -->
<Border x:Name="ReflectedVisual" BorderThickness="1" Width="400" Margin="10,0" HorizontalAlignment="Center">
<Border.Background>
<LinearGradientBrush EndPoint="1.004,0.515" StartPoint="-0.002,0.519">
<GradientStop Color="#FFAAF7FF" Offset="0"/>
<GradientStop Color="White" Offset="1"/>
</LinearGradientBrush>
</Border.Background>
<StackPanel Orientation="Horizontal" Margin="10" Height="211">
<TextBox Width="200" TextWrapping="Wrap" Foreground="Black" Text="Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Suspendisse vel ante. Donec luctus tortor sit amet est. Nullam pulvinar odio et wisi. Pellentesque quis magna. Sed pellentesque. Nulla euismod. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas." Background="{x:Null}"/>
<StackPanel Width="173">
<Ellipse Fill="Black" Height="50" Stroke="Black" Width="50" Margin="10" HorizontalAlignment="Left">
<i:Interaction.Behaviors>
<ei:MouseDragElementBehavior ConstrainToParentBounds="True"/>
</i:Interaction.Behaviors>
</Ellipse>
<Ellipse Fill="Black" Height="50" Stroke="Black" Width="50" Margin="10" HorizontalAlignment="Left">
<i:Interaction.Behaviors>
<ei:MouseDragElementBehavior ConstrainToParentBounds="True"/>
</i:Interaction.Behaviors>
</Ellipse>
<Ellipse Fill="Black" Height="50" Stroke="Black" Width="50" Margin="10" HorizontalAlignment="Left">
<i:Interaction.Behaviors>
<ei:MouseDragElementBehavior ConstrainToParentBounds="True"/>
</i:Interaction.Behaviors>
</Ellipse>
</StackPanel>
</StackPanel>
</Border>
<Rectangle x:Name="rectangle" Fill="Gray" Height="1" Stroke="Gray"/>
<!-- The object to contain the reflection.-->
<Rectangle Stroke="Gray" Width="{Binding ActualWidth, ElementName=ReflectedVisual}" RenderTransformOrigin="0.5,0.5" Opacity="0.75" Margin="{Binding Margin, ElementName=ReflectedVisual}" Height="{Binding ActualHeight, ElementName=ReflectedVisual}">
<Rectangle.Fill>
<!-- Creates the reflection. -->
<VisualBrush Visual="{Binding ElementName=ReflectedVisual}">
<VisualBrush.RelativeTransform>
<!-- Flip the reflection. -->
<TransformGroup>
<ScaleTransform ScaleY="-1" ScaleX="1"/>
<SkewTransform AngleY="0" AngleX="0"/>
<RotateTransform Angle="0"/>
<TranslateTransform Y="1"/>
</TransformGroup>
</VisualBrush.RelativeTransform>
</VisualBrush>
</Rectangle.Fill>
<Rectangle.OpacityMask>
<LinearGradientBrush EndPoint="0.496,0" StartPoint="0.504,0.995">
<GradientStop Offset="0.2" Color="#00000000"/>
<GradientStop Color="Black" Offset="1"/>
<GradientStop Color="#33FFFFFF" Offset="0.5"/>
</LinearGradientBrush>
</Rectangle.OpacityMask>
<Rectangle.Effect>
<BlurEffect Radius="1.5" RenderingBias="Quality"/>
</Rectangle.Effect>
</Rectangle>
</StackPanel>
</Window>
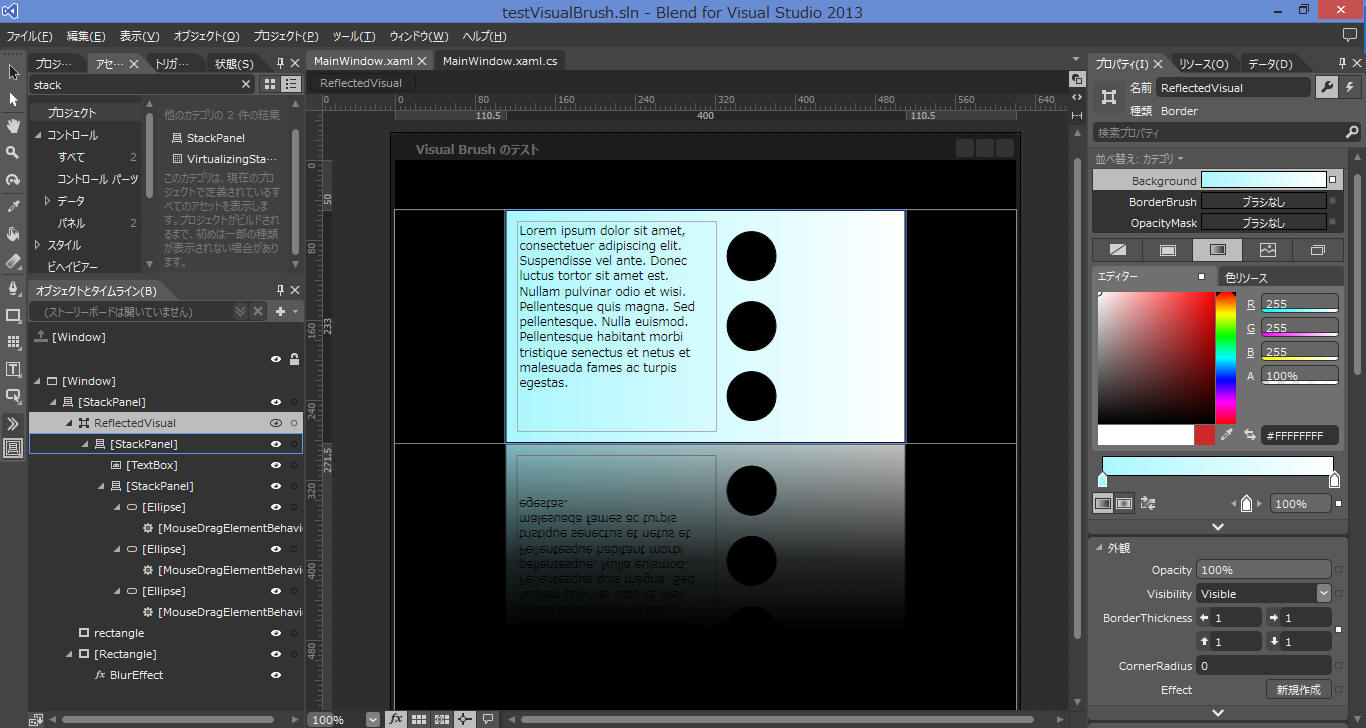
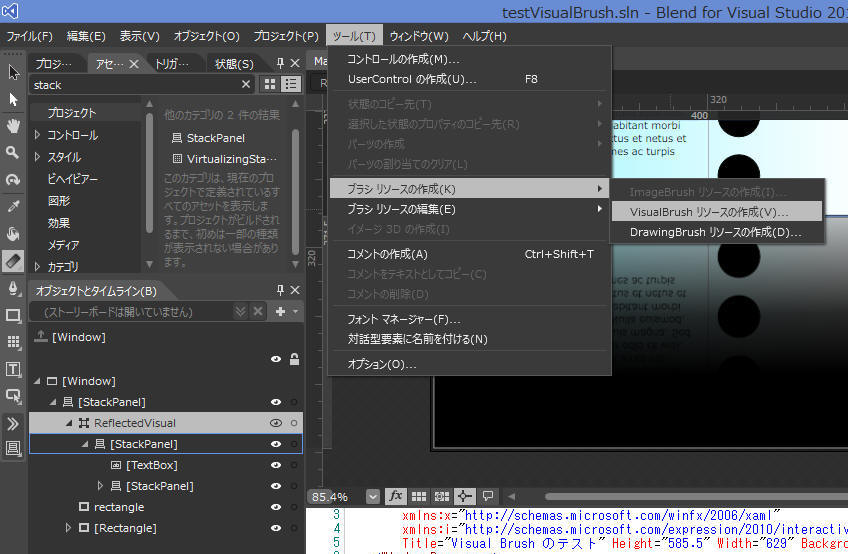
VisualBrush のリソースへの登録は下図の通り行います。
(1) 最初にオブジェクトを選択します。
(2)
メニューから「VisualBrush リソースの作成(V)」を洗濯します。

サンプルプログラム: ダウンロード
| 2021-06-30 | - | 画面フォーマットを最新系へ更新 |
| - | [参考] を追加 | |
| 2014-04-28 | - | 新規作成 |