
「Dragablz」 は、WPFアプリで使用できるドラッグ可能でタブを分離可能にするオープンソースライブラリです。Dragablzを使用することでとても簡単にドッキング可能なWindowsアプリケーションを作成可能です。使用ライセンスは当初「Ms-PL」でしたが、2016年に "MIT Licence" へ変更になったようです。
「Dragablz」 は、以下の方法で取得可能です。
下記より入手できます。
https://github.com/ButchersBoy/Dragablz
下記より入手できます。
https://www.nuget.org/packages/Dragablz/
まずはWPFで TabControl を使ったシンプルなプログラムを作ってみます。
これをリファレンスにして Dragablz
を使って少しずつ改造していきます。
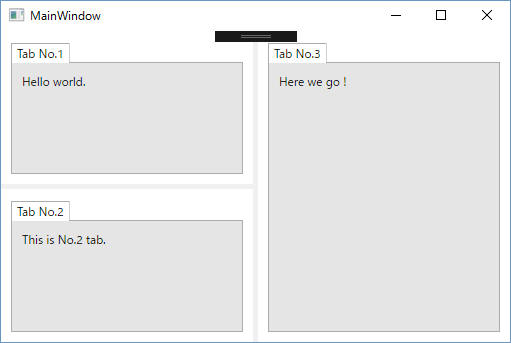
画面です。

このソースコード(xaml)です。
["MainWindow.xaml"]
<Window x:Class="simpleWindow.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:simpleWindow"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525" ResizeMode="CanResizeWithGrip">
<Grid>
<TabControl x:Name="tabControl" Margin="10">
<TabItem Header="Tab No.1" Margin="0">
<Grid Background="#FFE5E5E5">
<TextBlock x:Name="textBlock" HorizontalAlignment="Left" Margin="10,10,0,0" TextWrapping="Wrap" Text="Hello world." VerticalAlignment="Top"/>
</Grid>
</TabItem>
<TabItem Header="Tab No.2" Margin="0">
<Grid Background="#FFE5E5E5">
<TextBlock x:Name="textBlock1" HorizontalAlignment="Left" Margin="10,10,0,0" TextWrapping="Wrap" Text="This is No.2 tab." VerticalAlignment="Top"/>
</Grid>
</TabItem>
<TabItem Header="Tab No.3" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0">
<Grid Background="#FFE5E5E5">
<TextBlock x:Name="textBlock2" HorizontalAlignment="Left" Margin="10,10,0,0" TextWrapping="Wrap" Text="Here we go !" VerticalAlignment="Top"/>
</Grid>
</TabItem>
</TabControl>
</Grid>
</Window>
ではこれを改造してきます。
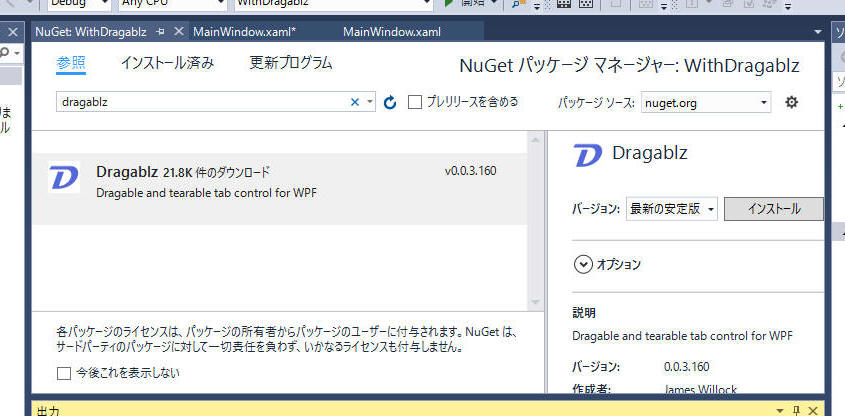
最初に NuGet で Dragablz を入手します。
この文章を書いているときのバージョンは v0.0.3.160 です。

["MainWindow.xaml"]
<Window x:Class="simpleWindow.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:dragablz="clr-namespace:Dragablz;assembly=Dragablz"
xmlns:local="clr-namespace:simpleWindow"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525" ResizeMode="CanResizeWithGrip">
<Grid>
<dragablz:TabablzControl Margin="10">
<TabItem Header="Tab No.1" Margin="0">
<Grid Background="#FFE5E5E5">
<TextBlock x:Name="textBlock" HorizontalAlignment="Left" Margin="10,10,0,0" TextWrapping="Wrap" Text="Hello world." VerticalAlignment="Top"/>
</Grid>
</TabItem>
<TabItem Header="Tab No.2" Margin="0">
<Grid Background="#FFE5E5E5">
<TextBlock x:Name="textBlock1" HorizontalAlignment="Left" Margin="10,10,0,0" TextWrapping="Wrap" Text="This is No.2 tab." VerticalAlignment="Top"/>
</Grid>
</TabItem>
<TabItem Header="Tab No.3" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0">
<Grid Background="#FFE5E5E5">
<TextBlock x:Name="textBlock2" HorizontalAlignment="Left" Margin="10,10,0,0" TextWrapping="Wrap" Text="Here we go !" VerticalAlignment="Top"/>
</Grid>
</TabItem>
</TabControl>
</Grid>
</Window>
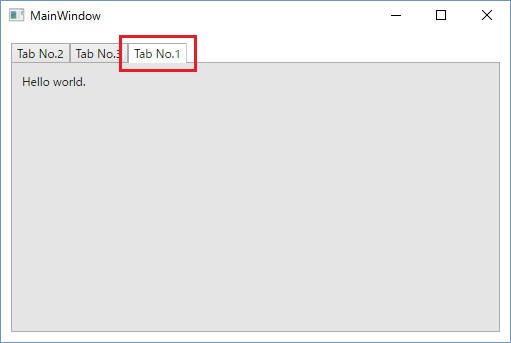
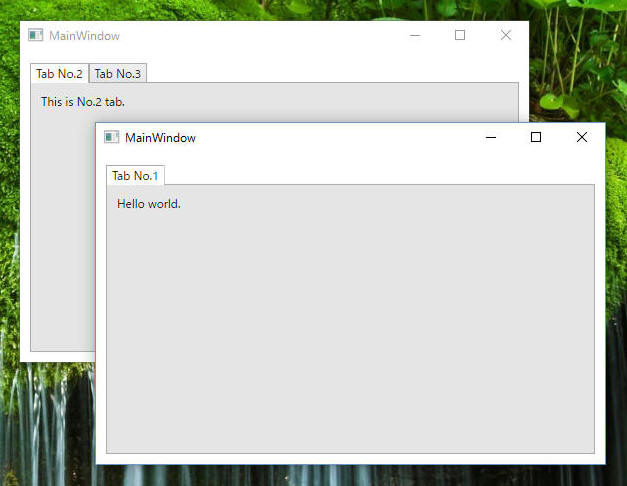
これだけでタブをドラッグ移動可能になりました。

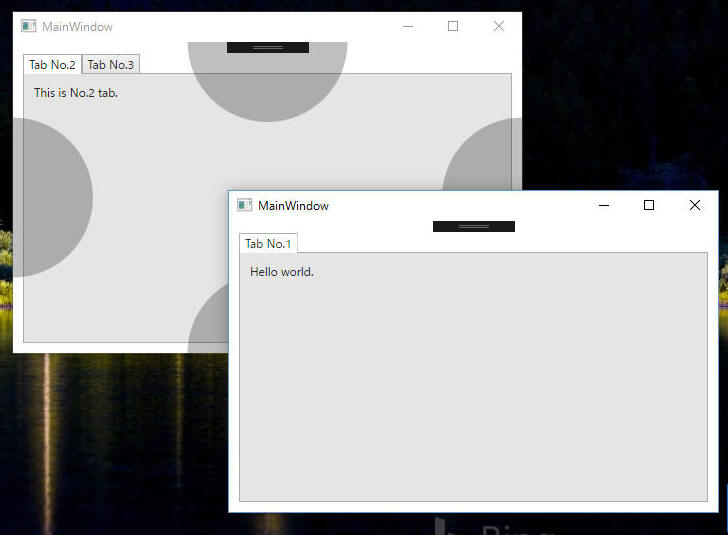
もう少し改造してタブを分離可能にします。

["MainWindow.xaml"]
<Window x:Class="simpleWindow.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:dragablz="clr-namespace:Dragablz;assembly=Dragablz"
xmlns:local="clr-namespace:simpleWindow"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525" ResizeMode="CanResizeWithGrip">
<Grid>
<dragablz:TabablzControl Margin="10">
<dragablz:TabablzControl.InterTabController>
<dragablz:InterTabController />
</dragablz:TabablzControl.InterTabController>
<TabItem Header="Tab No.1" Margin="0">
<Grid Background="#FFE5E5E5">
<TextBlock x:Name="textBlock" HorizontalAlignment="Left" Margin="10,10,0,0" TextWrapping="Wrap" Text="Hello world." VerticalAlignment="Top"/>
</Grid>
</TabItem>
<TabItem Header="Tab No.2" Margin="0">
<Grid Background="#FFE5E5E5">
<TextBlock x:Name="textBlock1" HorizontalAlignment="Left" Margin="10,10,0,0" TextWrapping="Wrap" Text="This is No.2 tab." VerticalAlignment="Top"/>
</Grid>
</TabItem>
<TabItem Header="Tab No.3" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0">
<Grid Background="#FFE5E5E5">
<TextBlock x:Name="textBlock2" HorizontalAlignment="Left" Margin="10,10,0,0" TextWrapping="Wrap" Text="Here we go !" VerticalAlignment="Top"/>
</Grid>
</TabItem>
</TabControl>
</Grid>
</Window>
数行追加するだけで簡単に分離ウィンドウを作成できるようになりました。すばらしい。
欠点は上記の変更をするとタブ内の編集を Visual Studio
のGUI上で行えなくなることです。これについては少しずつ改善策を考えて行きましょう。
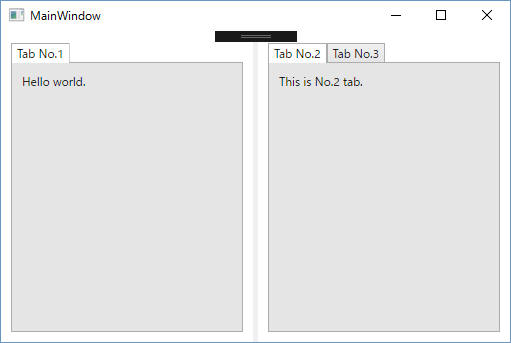
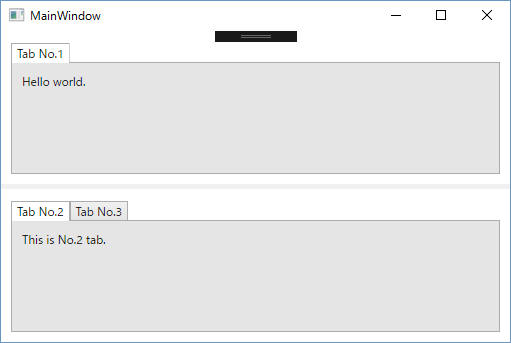
続いて、タブ部分をドラッグ操作することで下図のようなレイアウト変更を行えるようにします。




ソースコードは以下の通りです。
黄色部分が追加したところです。水色部分はこれまでに既に追加した部分です。
・"Partition" として指定しているキーワードは何でもよいようですが、これが一致しているタブのみをレイアウトとして取り込めるようです。
["MainWindow.xaml"]
<Window x:Class="WithDragablz.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:dragablz="clr-namespace:Dragablz;assembly=Dragablz"
xmlns:dockablz="clr-namespace:Dragablz.Dockablz;assembly=Dragablz"
xmlns:system="clr-namespace:System;assembly=mscorlib"
xmlns:local="clr-namespace:WithDragablz"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<system:String x:Key="Partition">Beginning</system:String>
</Window.Resources>
<Grid>
<dockablz:Layout Partition="{StaticResource Partition}">
<dragablz:TabablzControl Margin="10" >
<dragablz:TabablzControl.InterTabController>
<dragablz:InterTabController Partition="{StaticResource Partition}"/>
</dragablz:TabablzControl.InterTabController>
<TabItem x:Name="tabItem01" Header="Tab No.1" Margin="0">
<Grid Background="#FFE5E5E5">
<TextBlock x:Name="textBlock0" HorizontalAlignment="Left" Margin="10,10,0,0" TextWrapping="Wrap" Text="Hello world." VerticalAlignment="Top"/>
</Grid>
</TabItem>
<TabItem x:Name="tabItem02" Header="Tab No.2" Margin="0">
<Grid Background="#FFE5E5E5">
<TextBlock x:Name="textBlock1" HorizontalAlignment="Left" Margin="10,10,0,0" TextWrapping="Wrap" Text="This is No.2 tab." VerticalAlignment="Top"/>
</Grid>
</TabItem>
<TabItem Header="Tab No.3" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0">
<Grid Background="#FFE5E5E5">
<TextBlock x:Name="textBlock2" HorizontalAlignment="Left" Margin="10,10,0,0" TextWrapping="Wrap" Text="Here we go !" VerticalAlignment="Top"/>
</Grid>
</TabItem>
</dragablz:TabablzControl>
</dockablz:Layout>
</Grid>
</Window>
こんなに簡単にできてしまいました。恐るべし、Dragablz !!
・”True” : 分離したタブをCloseした場合、残ったウィンドウにこのタブが集約されるようになります。
・”False” :
分離したタブをCloseした場合、そのタブは消えてしまいます。
固定タブ(ドラッグを許さず、またデフォルトの Close ボタンを表示しない)とするタブの数です。
この値は画面左側からのタブの数です。
この値はプログラム動作中に動的に変更可能です。
Allows a the first adjacent tabs to be fixed (no dragging, and default close button will not show).
Issue #18 に記載されているプロパティなのですが、Dragablz Ver. 0.0.3.165 のソース中にコードを確認できません。
Issue #18 に記載されているプロパティなのですが、Dragablz Ver. 0.0.3.165 のソース中にコードを確認できません。
["MainWindow.xaml"]
<Window x:Class="WpfApplication.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dragablz="clr-namespace:Dragablz;assembly=Dragablz"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/Dragablz;component/Themes/Generic.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Window.Resources>
<dragablz:TabablzControl ShowDefaultCloseButton="True"
ShowDefaultAddButton="True"
ItemContainerStyle="{StaticResource TrapezoidDragableTabItemStyle}"
AdjacentHeaderItemOffset="-10">
<TabItem Header="One">Content One</TabItem>
<TabItem Header="Two">Content Two</TabItem>
<TabItem Header="Three">Content Three</TabItem>
</dragablz:TabablzControl>
</Window>
本ページの情報は、特記無い限り下記 MIT ライセンスで提供されます。
| 2025-06-09 | - | Dragablz のライセンスが "MIT Licence" へ変更になっていたことを追記 |
| 2022-10-10 | - | ページデザイン更新 |
| 2016-04-16 | - | 新規作成 |