
Doxygen (Windows版) の使用方法などをざっくり記載してみます。
Doxygen (ドキシジェン) とは、C++、C言語、Java、Objective-C、Python、IDL (CORBAおよびMicrosoft形式) のためのソースコードから文書を自動生成してくれるツールです。他にも PHP、C#、D言語、ActionScriptでもある程度利用可能です。多くのUnix系システム、Windows、macOSで動作することができます。
Javadoc の文法に加えて、Qtツールキットで使われるドキュメンテーションタグや HTML、Markdown 記法をサポートしています。出力は、HTML形式の出力だけでなく、CHM、RTF、PDF、LaTeX、PostScript、manページ形式の文書を生成することができます。絵文字、もサポートしてたりします。
簡単な手順はこんな感じ。
Doxygen のサイトはこちらです。
この種のツールでは Java の Javadoc や.NET の Sandcastle
などが有名です。これらが特定のプログラミング言語やプラットフォームに最適化されているのに対して、Doxygen は上記のようなさまざまな言語に対応しており、また
Windows、Mac、Linux 上で動作することもうれしいところです。
そしてこれだけ多機能にもかかわらずフリーウェアであることもとてもうれしいことです。現時点でも十分に有用ですが、2020年現在も改善され続けているとても有用なツールです。
基本は /**, /*!, //! などのコメントから始まるコメントに反応して、その直後の変数や構造体に情報を付加することが出来ます。
使用できるコマンドはとてもたくさんあります(参考URL)が、よく使用するコマンドは以下のような感じです。
| コマンド | 概要 |
| @file | ファイル名を記載 |
| @brief | 概要を記載 |
| @param | 関数の引数で使用。 |
| @return / @retval | 関数の戻り値で使用。複数の場合は retval を使用。 |
| @note | 関数の補足説明に使用することができる。 |
| @author | プログラム著者を記載。 |
| @date | 日付を記載。変更履歴など書くときに使用する。 |
ざっくり記載例です。これは c/c++ で関数について記載した例です。
/*=====================================================================*/
//! @brief 初期化処理 (概要をここに記載します)
/*!
@details 初期化処理の詳細 (詳細をここに記載します)
@param contributor [i,o] 処理用ワークエリア
@param dwResult [o] 関数実施結果のステータスコード記録用変数
@retval true 正常終了
@retval false 異常終了
@author 木下英俊
@date 2009-03-05 内部ワーク領域の初期化処理を追加
@date 2007-02-16 新規作成
*/
/*=====================================================================*/
bool Initialize( CONTRIBUTOR& contributor, unsigned long dwResult )
{
・・・
}
ざっくり出力例です。これは HTML で出力した例です。

以上、概要についての説明でした。
ここでは Windows10 64bit 環境へインストールする手順を記載します。
Doxygen、Graphviz、HTML Help
Workshop の順に入手とインストールを行います。
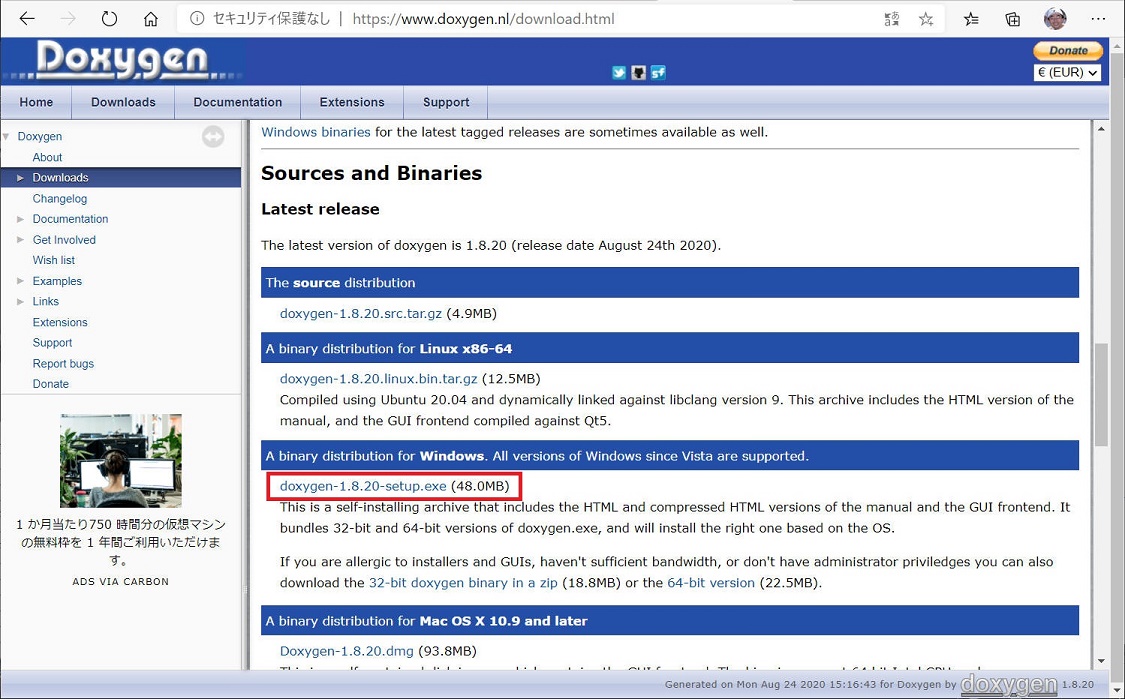
下記 URL から Windows版のインストーラを入手します。
https://www.doxygen.nl/download.html
ここでは "doxygen-1.8.20-setup.exe" というファイルをダウンロードしました。

ダウンロードしたインストーラを実行し、デフォルトの設定でそのままインストールを実行します。
特に注意事項ありません。
Graphviz は DOT というスクリプト言語によってグラフ生成するためのツールです。Doxygen はクラス ダイアグラムを生成する機能を持っており、この Graphviz を利用することで関数コールグラフを始めとする様々な関係図を描画してくれるようになります。
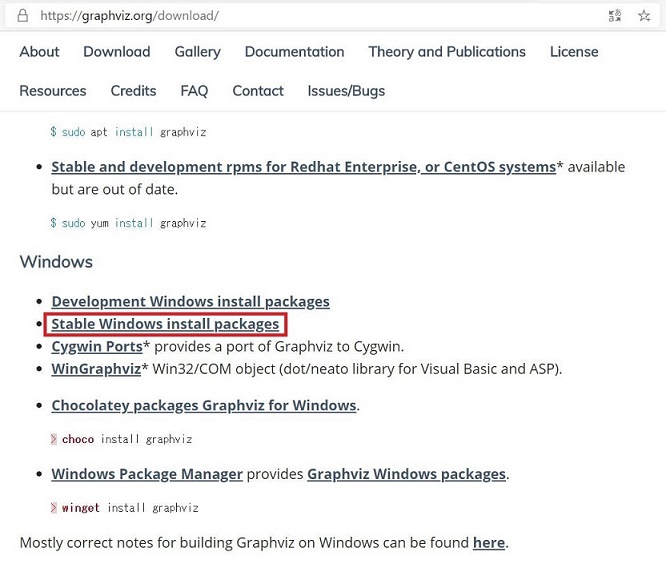
下記 URL からWindows版のインストーラを入手します。
https://graphviz.org/download/
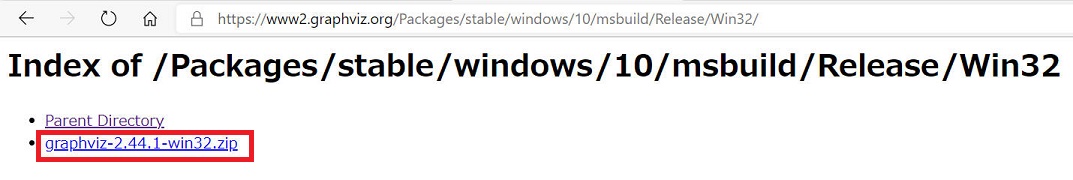
ここでは "graphviz-2.44.1-win32.zip" というファイルをダウンロードしました。

この "graphviz-2.44.1-win32.zip" を入手しました。

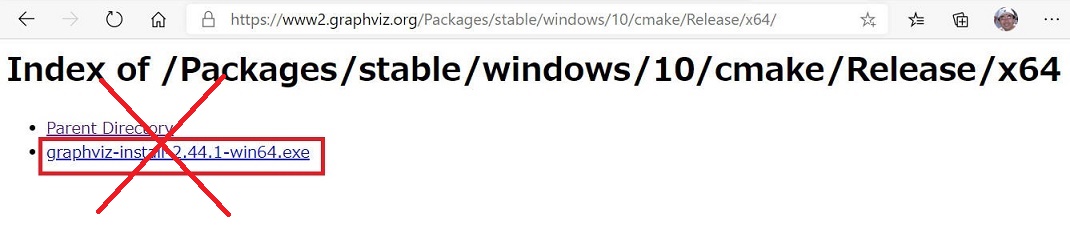
ちなみに、こちらの "graphviz-install-2.44.1-win64.exe" も試してみましたが、うまく動作しませんでした。
エラーの原因は詳細不明です。上記 win32 版を入手して使うことを推奨します。

"graphviz-2.44.1-win32.zip" を解凍後、好きな場所へ置きます。
私は以下の場所にコピーしました。
"C:\Program Files (x86)\graphviz-2.44.1-win32\bin"
Doxygen で CHM (HTML ヘルプ) 形式のドキュメントを生成したい場合は HTML Help Workshop をインストールしておく必要があります。
下記 URL からインストーラを入手します。
https://www.microsoft.com/en-us/download/details.aspx?displaylang=en&id=21138
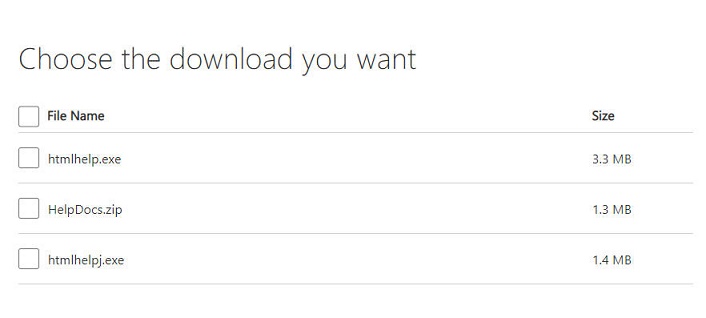
下図のように3つをダウンロードできるようになっています。
実際には "htmlhelp.exe"
だけあれば十分ですが、とりあえず全部入手しておきます。

入手した "htmlhelp.exe" を実行し、デフォルトの設定でインストールを行います。
デフォルト設定のままであれば "C:\Program
Files (x86)\HTML Help Workshop" というパスにインストールされるはずです。
インストールした場所だけ覚えておいてください。
NOTE
2022年6月17日 現在、残念ながら上記サイトは閉鎖になったようで「HTML Help Workshop」をダウンロードすることができなくなっていました。
インターネット上で入手可能な場所もあるようですが、Microsoft 公式な場所は無さそうです。自己責任で取得するようにしてください。
他、Visual Studio 2017 (以降VS2017と記載) 以前をインストールすると自動的にインストールされていました。既に所有している人や MSDN を契約している人は VS2017 などをインストールすることで代替することは可能のようです。
Doxygen を早速使ってみましょう。
練習台として、c++言語の サンプルプログラム1
をここ(←)からダウンロードできます。
以下ではこのサンプルプログラム1(stopwatch)を使ってDoxygenの使い方を説明します。
では、早速ですがDoxygenをインストールしたメニューから "Doxywizard" をクリックして起動します。
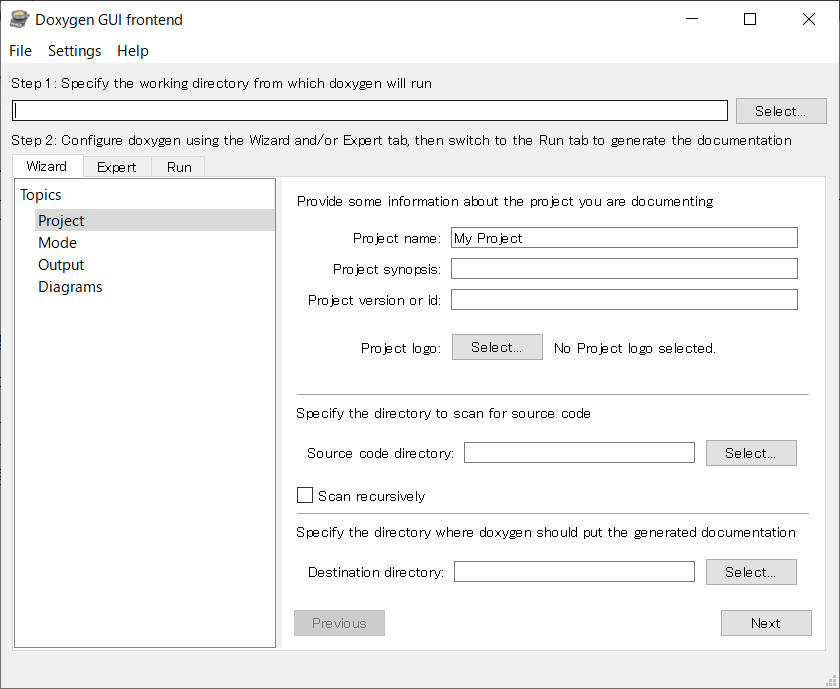
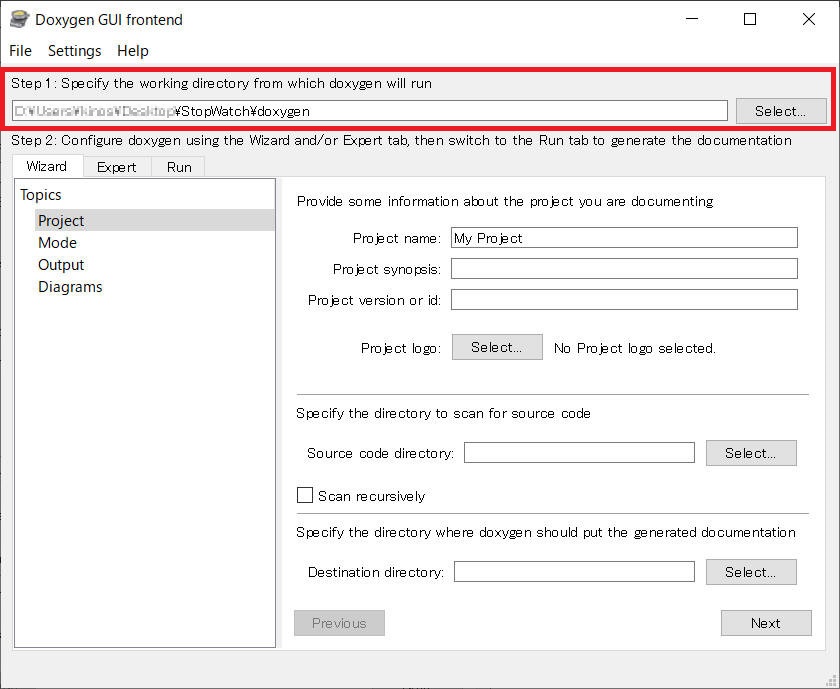
すると下図のような画面を表示して起動します。

| 項目 | 内容 |
| Wizard | 簡易設定です。ウィザード形式で Project ~ Diagrams
まで設定します。 ここでおおざっぱに設定してから Expert で微修正する、という手順がおすすめです。 |
| Expert | 高度で詳細な設定を行えます。 |
| Run | Wizard/Expert で設定した内容に従ってドキュメント生成を実行します。 |
本書では、"Wizard"でざっくり設定をしてから"Expert"で微修正し、"Run"を実行する、という手順で説明します。
最初に、"Step 1" として作業フォルダ(working directory)を設定します。
ここではソースファイルがあるフォルダの配下に "doxygen"
というフォルダを作成し、ここを作業フォルダ(working directory)として設定しました。

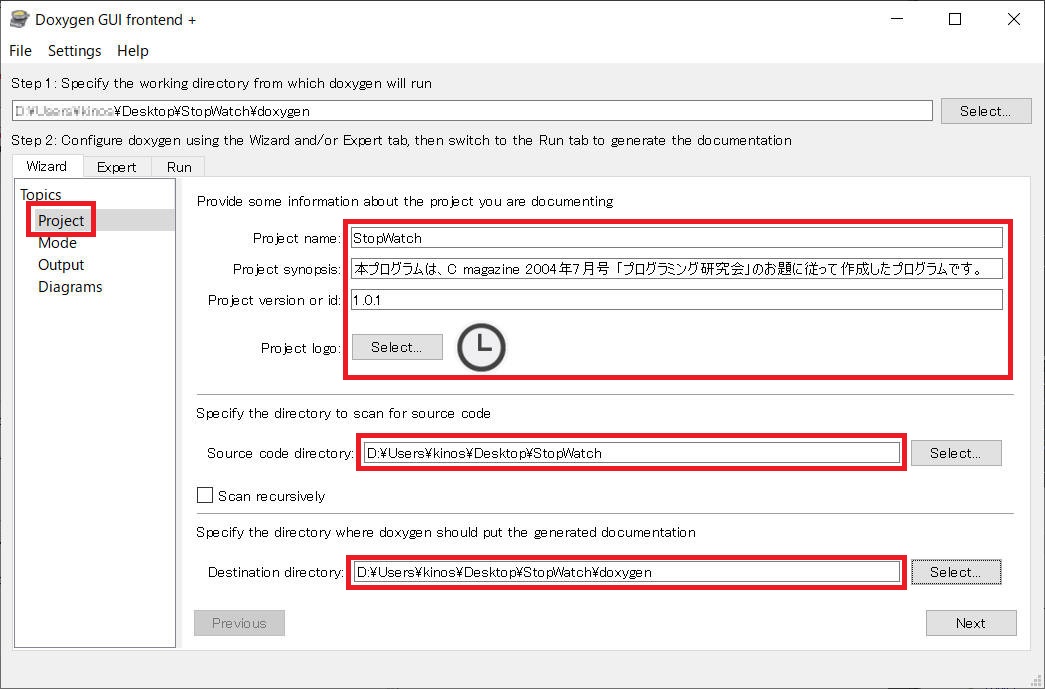
"Step 2" として "Wizard" を使って "Project" を設定します。
| 項目 | 内容 |
| Project name | プロジェクト名。ドキュメントのタイトルなど様々な場所に反映されます。 |
| Project synopsis | プロジェクト概要。出力形式が HTML の場合、タイトル直下に説明文として添えられます。 |
| Project version or id | プロジェクトのバージョン情報、または識別子。出力形式が HTML の場合、タイトル右側に添えられます。 |
| Project logo | プロジェクトのロゴとなる画像ファイル。出力形式が HTML の場合、タイトル左側に画像として挿入されます。 |
| Source code directory | 解析対象とするソースコードを格納したフォルダの場所を設定します。 |
| Scan recursiveley | ソースコードのフォルダが階層化されており、それらも解析する場合はこれをチェックします。 |
| Destination directory | ドキュメントの出力先。未指定なら作業フォルダが選ばれます。 |
ここではこんな感じで設定してみました。

一通り設定したら「Next」ボタンを押下して次へ進みます。
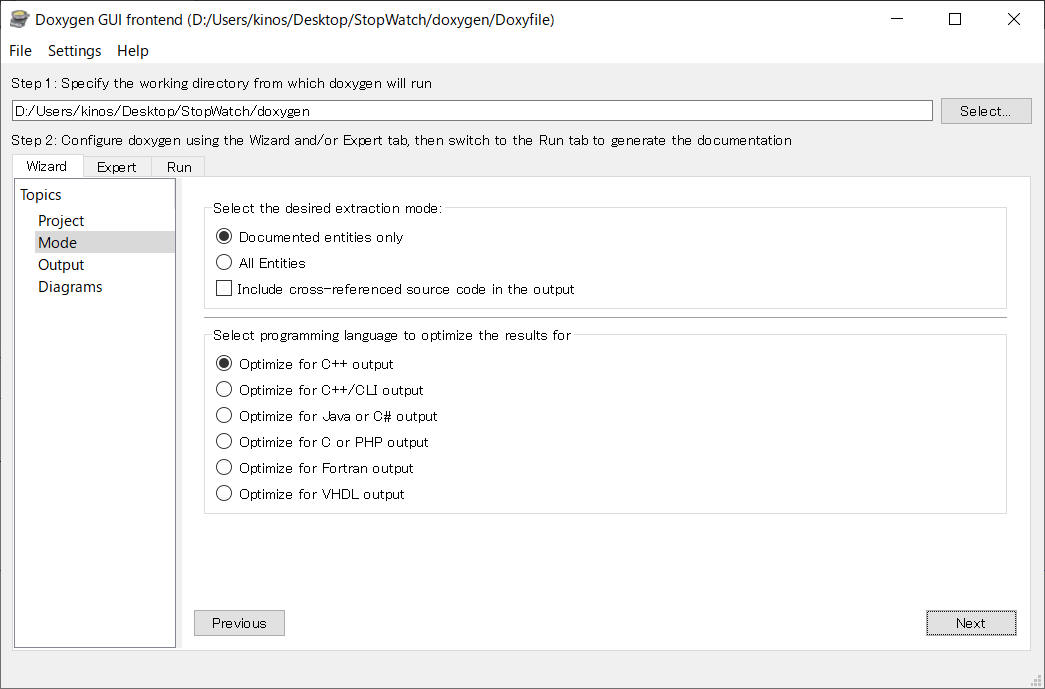
"Mode" を設定します。

各設定項目の内容はこんな感じです。
| 項目 | 内容 | |
| Select the desired extraction mode | Documented entities only | ドキュメント化されたソースコードのみを文書化の対象とします。 |
| All Entities | 全てのソースコードを文書化の対象とします。 | |
| Include cross-referenced source code in the output | 相互参照しているソースコードを含みます。 (この機能、ちゃんと理解できていません) |
|
| Select programming language to optimize the results for | 最適化するプログラミング言語。 プロジェクトのメイン言語を選ぶ。 |
|
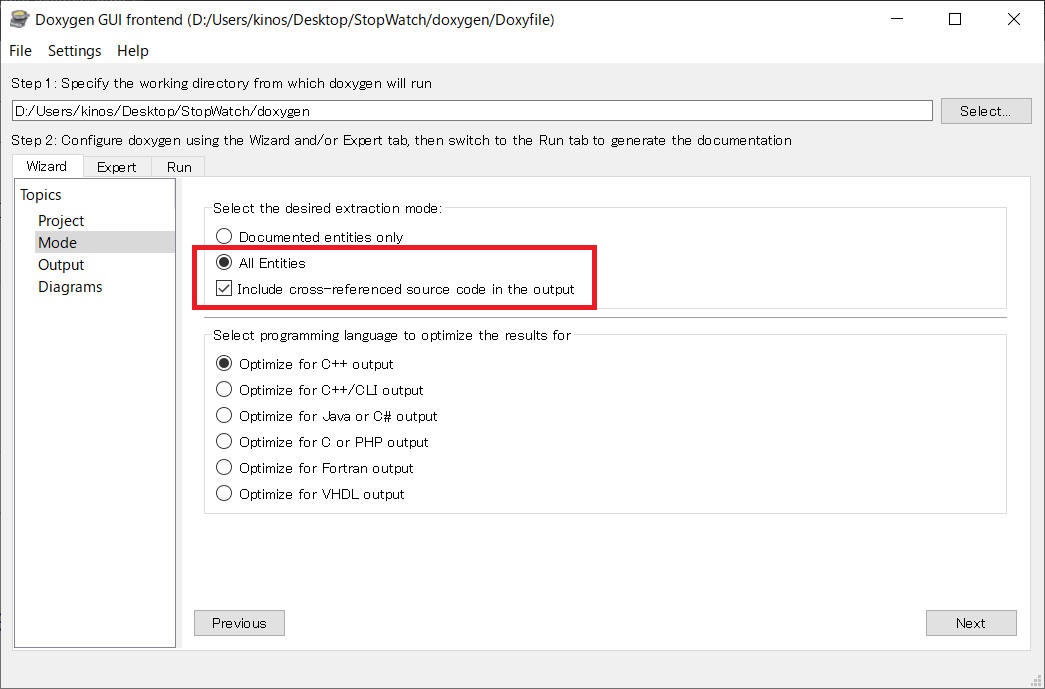
"All Entities"に設定して足りない文書を追加するのが良いかな、と思って私は以下のように設定を変更してみました。

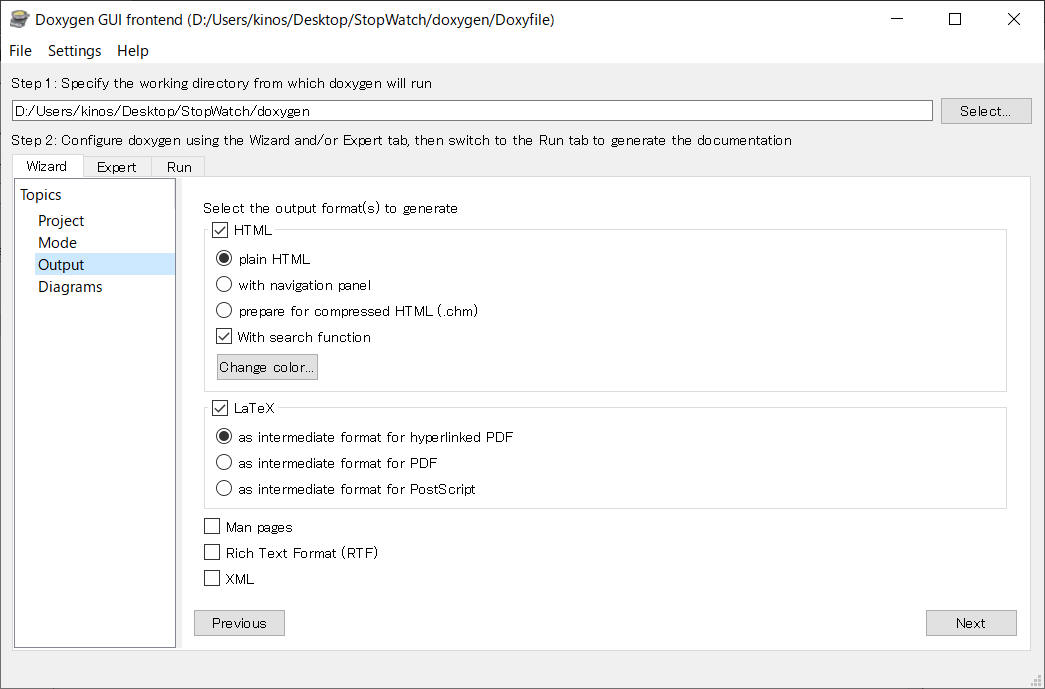
"Output" を設定します。
出力する文書の選択と形式を設定します。素の状態は下図の通りです。

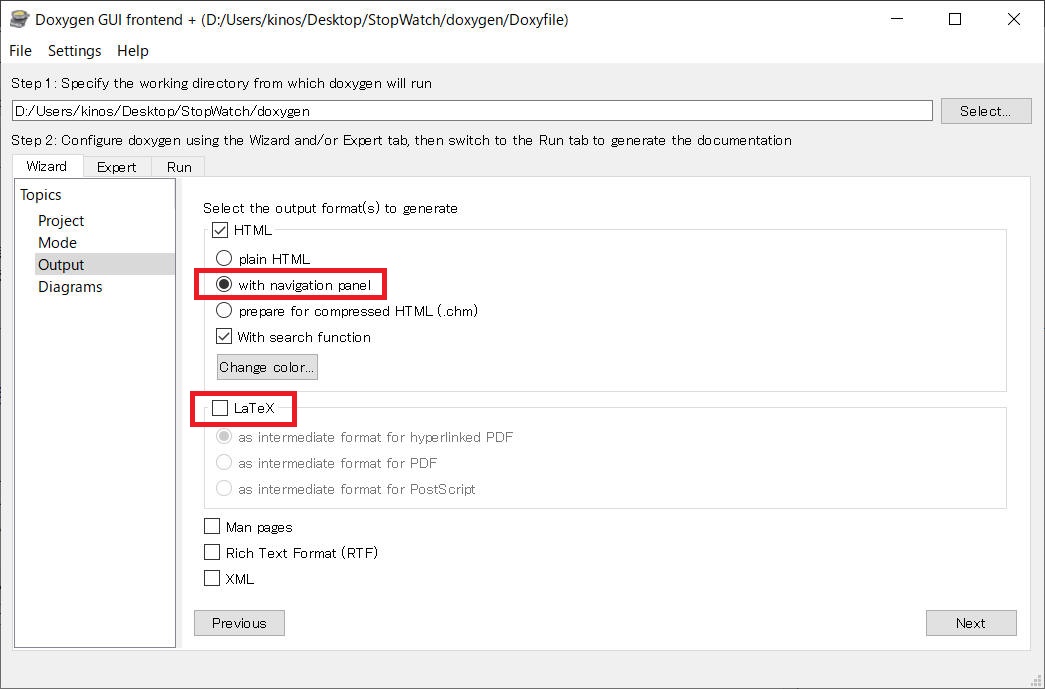
HTML は "with navigation panel" がデフォルトかな、と思ったのでこちらを選択。
とりあえずここでのお話を
HTML に絞って進めたいので、LaTex のチェックを外して、下図のような設定にして進めます。
(LaTex での出力は別途 LaTex をインストールする必要があります。)
(RTF
での出力はそこそこ機能しますが、いろいろと変です。少なくとも一工夫必要かも。)

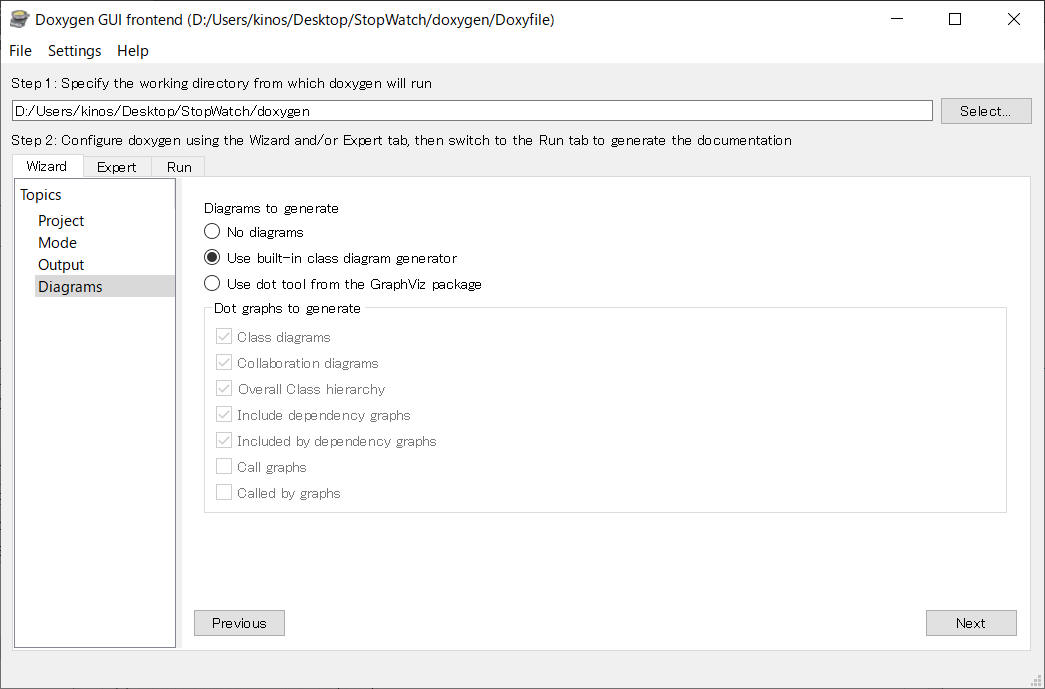
"Diagrams" を設定します。
"dot tool" を使うお話は後で記載するので、ここではデフォルトの "Use built-in class diagram generator" で行きます。

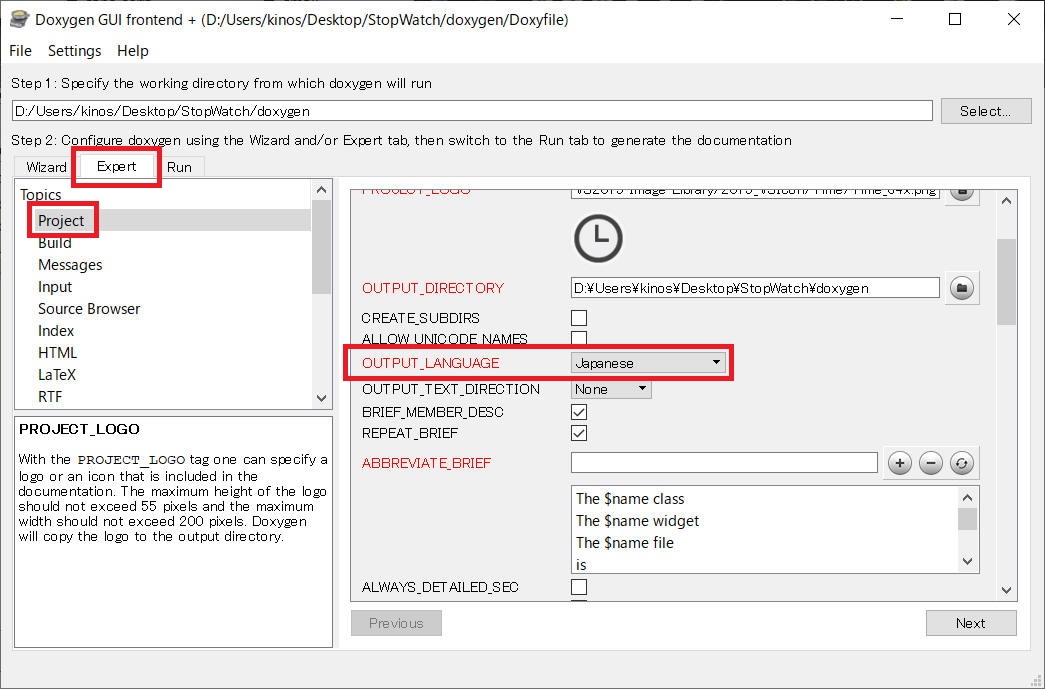
Wizard の設定は以上です。"Expert" の設定を必要最小限だけ設定していきます。
"Expert" -> "Project" -> "OUTPUT_LANGUAGE" の設定を "Japanese" に設定します。

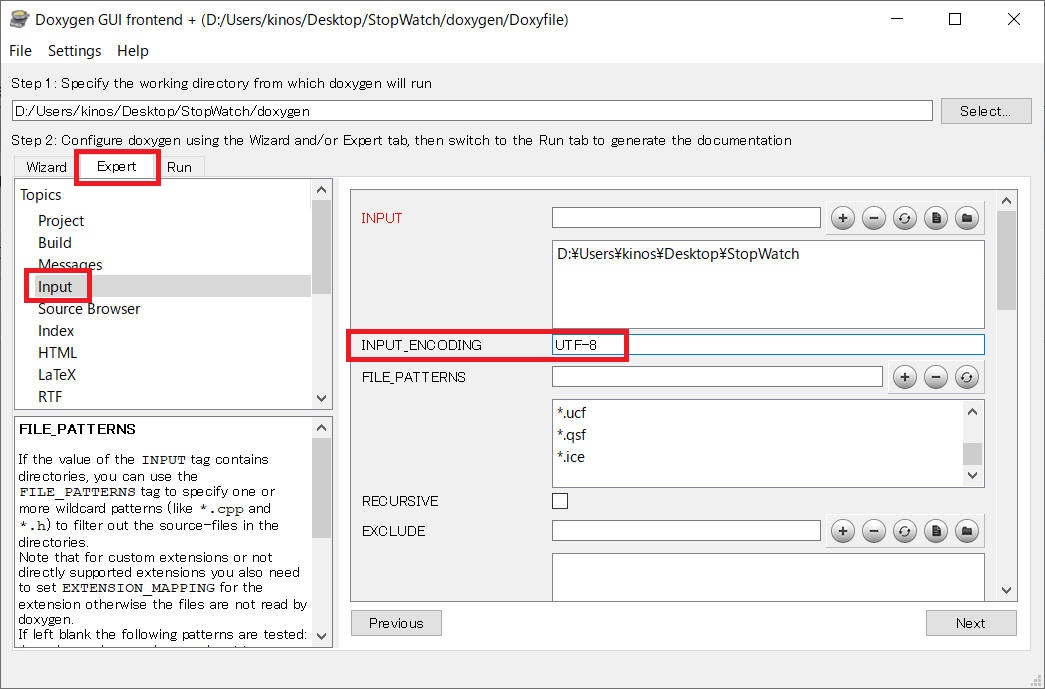
"Expert" -> "Input" -> "INPUT_ENCODING" の設定を使用している文字コードへ設定します。
UTF-8 がデフォルトなので、UTF-8 でコーディングしていればそのままでOKです。
使える文字コードは "https://www.gnu.org/software/libiconv/"
を参照。
Shift-JIS を使用している場合は "CP932" や "SHIFT_JIS" を設定すればよさそうです。

さて、いよいよ "Run doxygen" してみます。
下図の「Run doxygen」ボタンを押下します。
![[Run doxygen]](doxygen_windows/img25.jpg)
無事に実行出来たら「Show HTML output」ボタンを押下します。
![[Run doxygen]](doxygen_windows/img27.jpg)
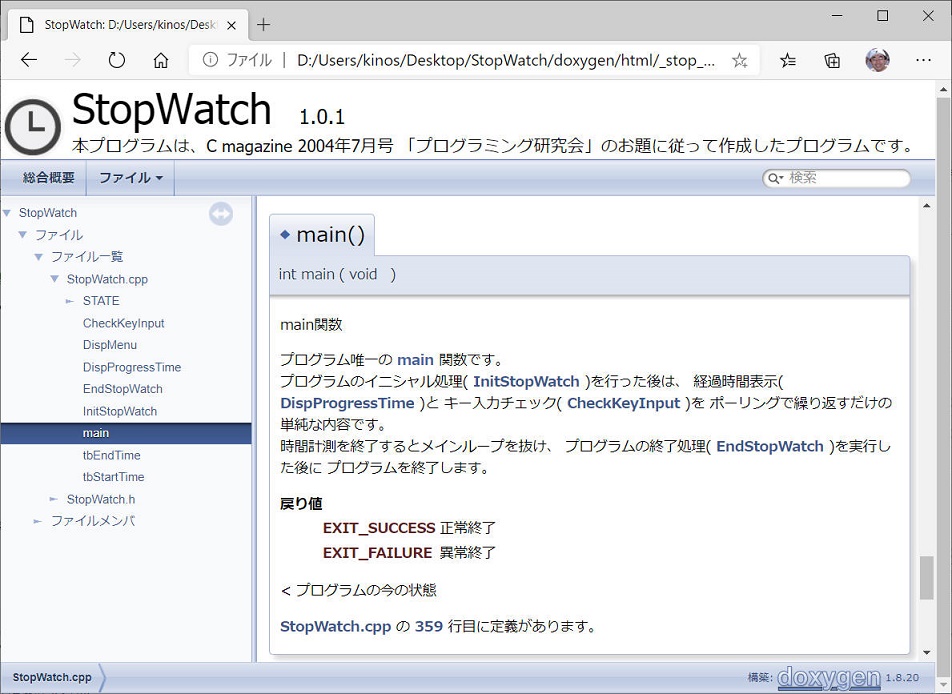
と、下図のような画面を表示しました。ここまでできれば成功です。

最後に、Doxywizard のメインメニューから「File」->「Save」または「Save as...」を選んで設定を記録しておきます。
ファイル名や拡張子は何でもよいです。私は Doxygen の作業用フォルダ直下に "doxygen" (拡張子無し)で保存する場合が多いです。
![[Save as...]](doxygen_windows/img4D.jpg)
DOT (Graphviz) を使って作図を行ってみます。
先ほどは "Diagrams" で "Use build-in class diagram generator" を選択しましたが、
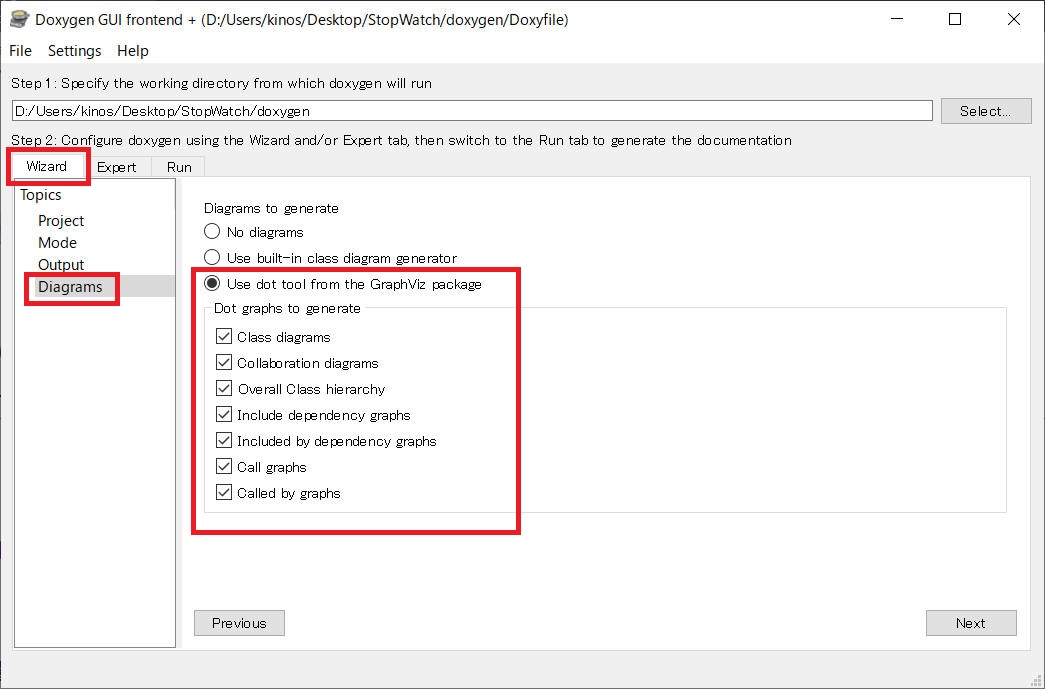
今度は
"Use dot tool from the GraphViz package" を選択して、ついでに全ての graphs をチェックします。
(チェックを外すのは簡単ですから適当にアレンジしてみてください。)

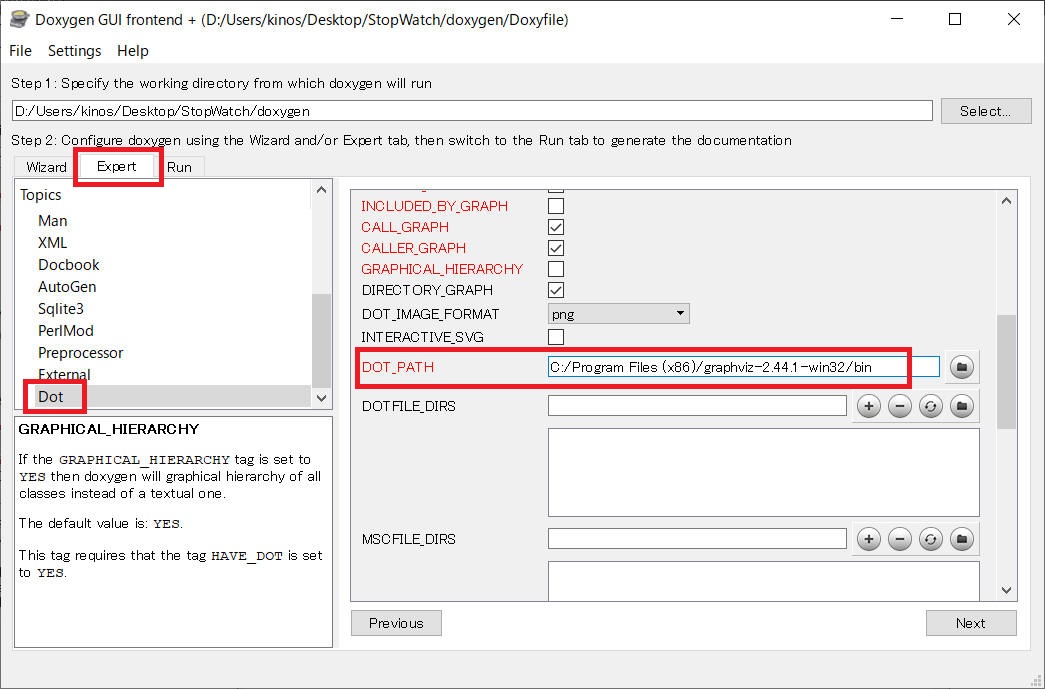
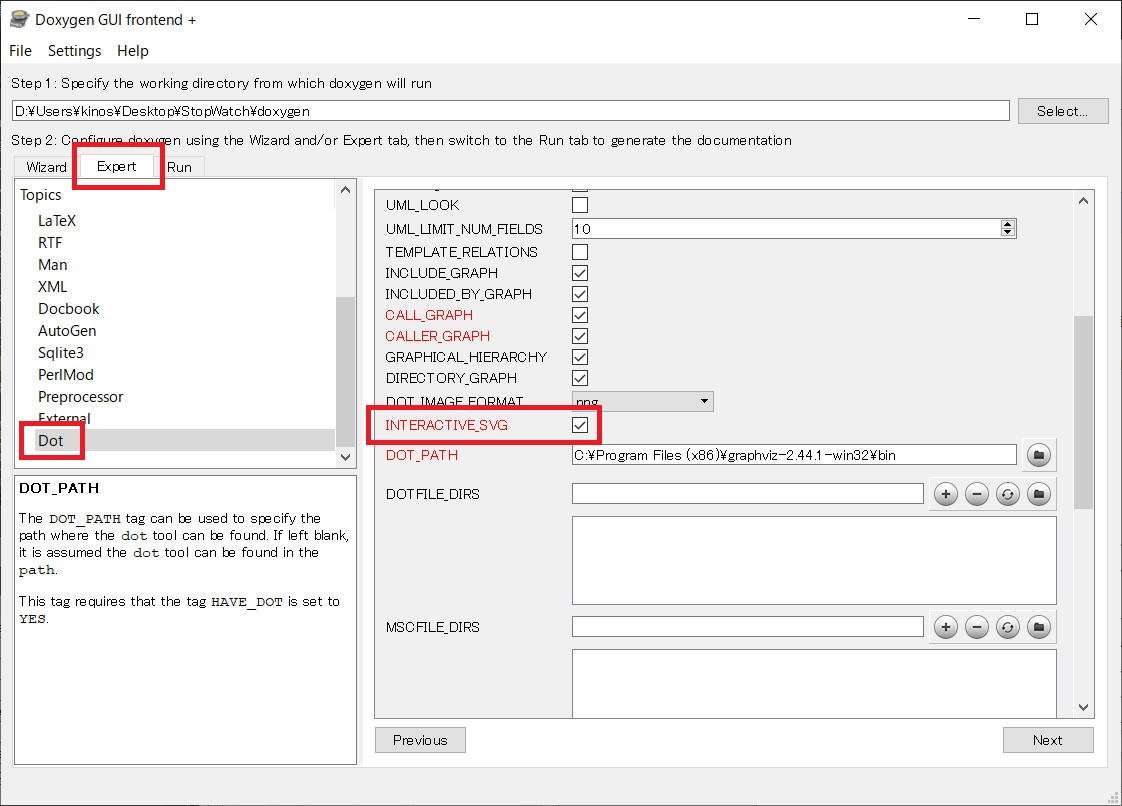
で、今度は "Expert" -> "Dot" を設定します。
難しいところは省略、DOT_PATH だけ設定します。Graphviz をインストールした場所をここに設定します。

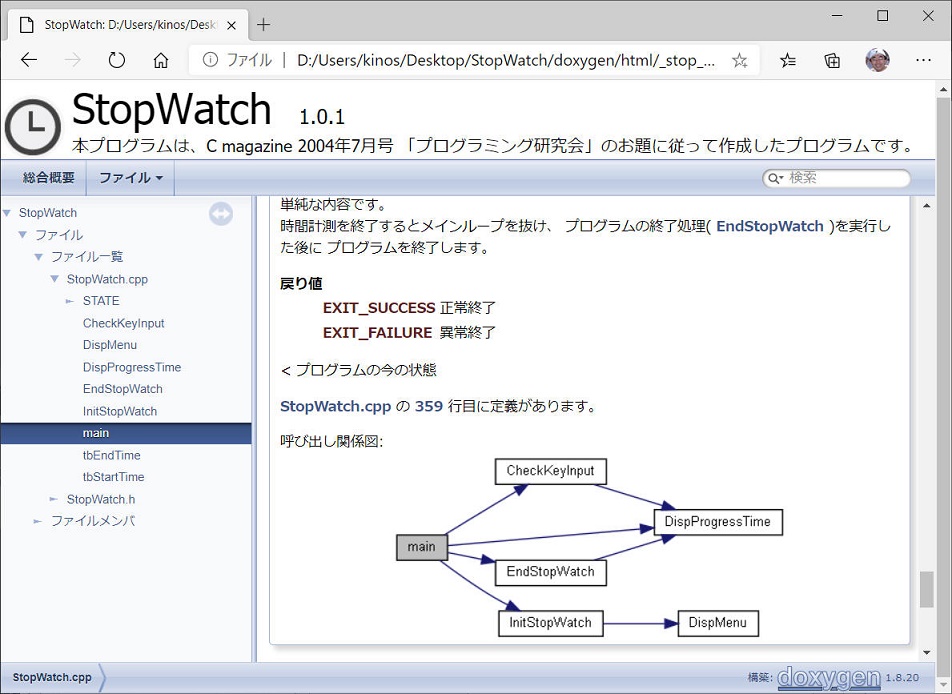
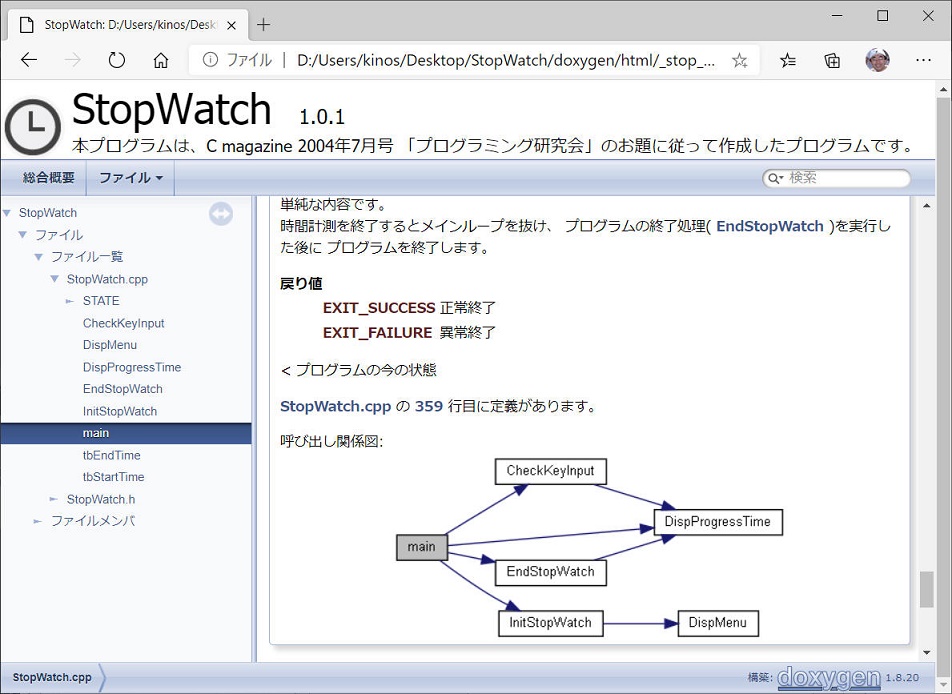
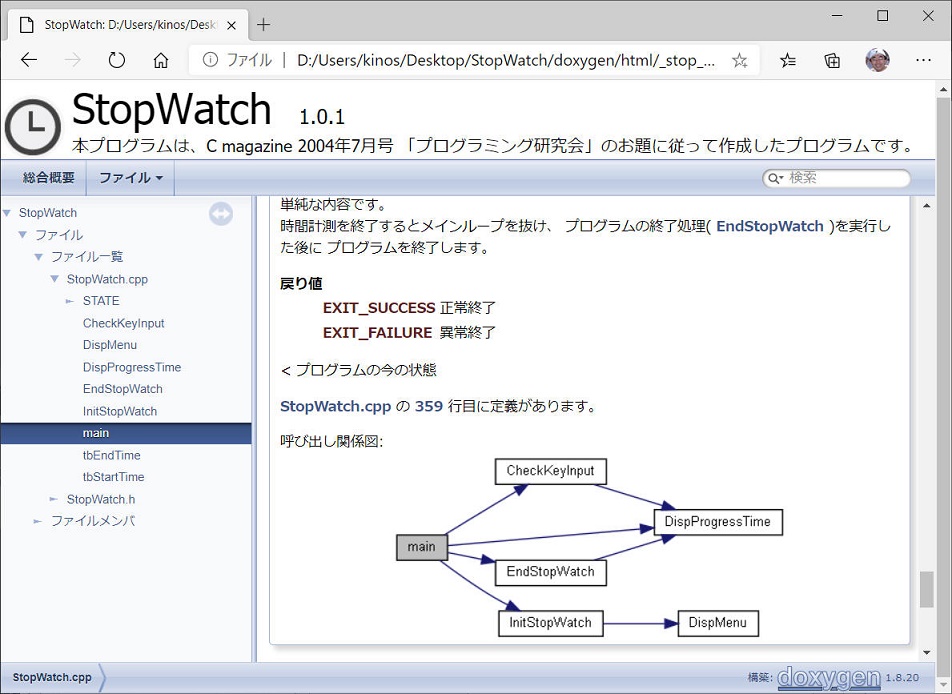
基本的な設定は以上です。"Run"すると下図のように "呼び出し関係図" など様々なグラフを挿入してくれます。

ここまでの作業で追加された図は、あくまで図です。クリックしても何もおこりません。
図なので、当然ながら文字列をコピーすることもできませんでした。
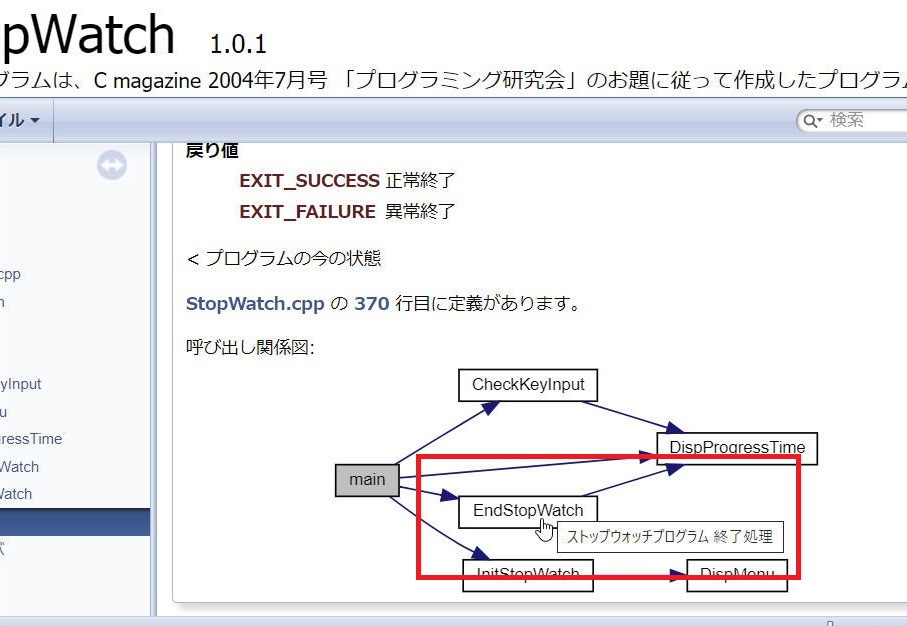
ここで、下図の通り INTERACTIVE_SVG の設定を "チェック" へ変更してみます。

すると、下記4つの効果が発生することを確認しました。いい感じです。
(1) 関数などをクリックするとその関数の詳細説明へジャンプするようになる
(2) ツールチップで関数概要を表示してくれるようになる

chm(HTMLヘルプ)ファイルへの出力を行います。
chm ファイルで出力することの良い点は、HTMLファイルだと多数のファイルから構成されますが、chmファイルだと "compressed HTML" の名の通り1ファイルで出力されることが良い点です。良くない点は...特に感じませんね。
最初にインストールした "HTML Help Workshop" に付属の hhc.exe を必要とします。
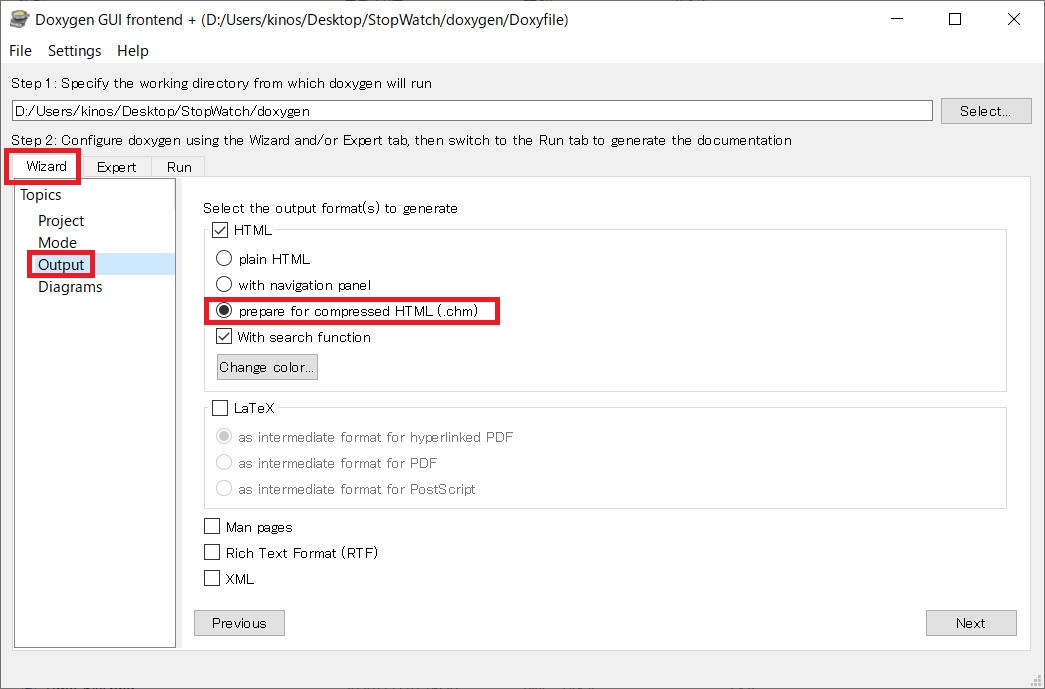
まずは Wizard の設定から。
HTML の設定を "prepare for compressed
HTML(.chm)" へ変更します。

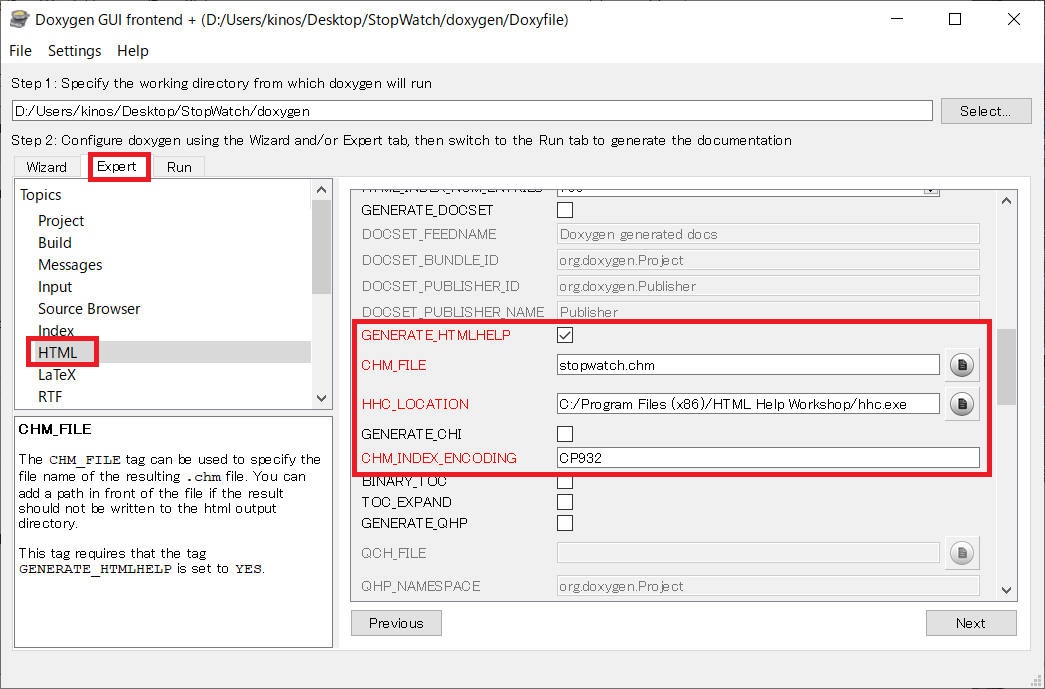
続いて Expert を設定します。
絶対必要な設定は以下の2つです。
以下は、出力する chm ファイルの名称を指定したい場合に記載してください。無指定だと index.chm というファイルで生成されます。

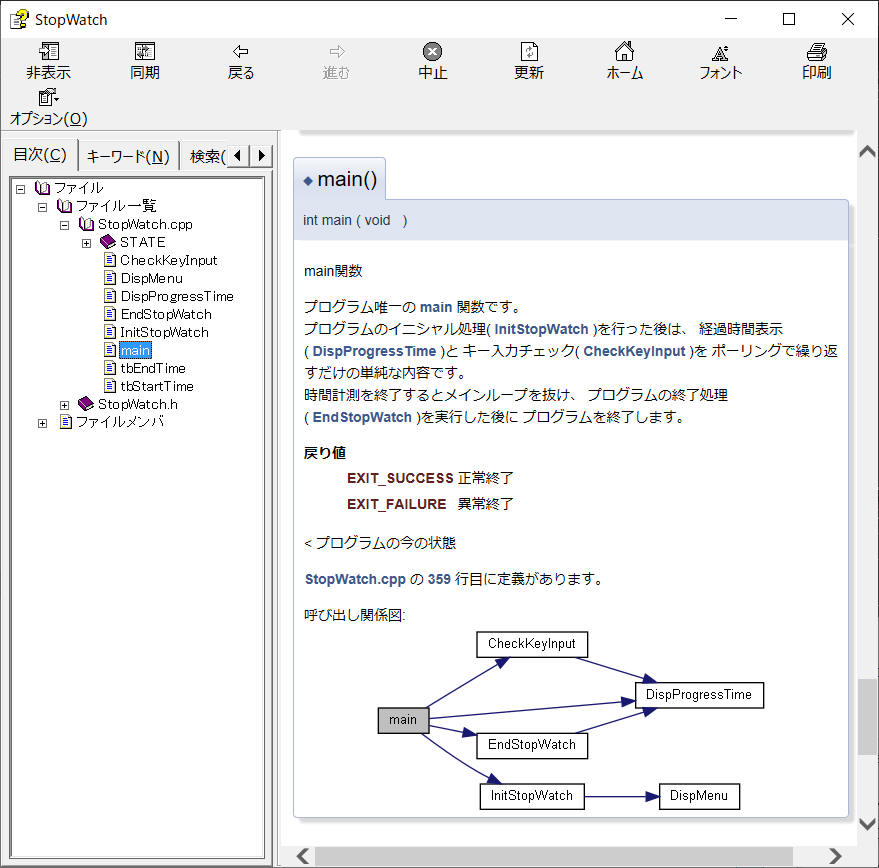
設定は以上です。"Run"すると、下図のような表示をする chm ファイルを生成します。

サンプルプログラムには、STATE という状態を意味する enum が定義されています。
この状態遷移図を追加する、という作業を例にやってみます。
//! プログラム状態
enum STATE {
beforeStart, //!< 時間計測前
underMeasurement, //!< 時間計測中
dispLapTime, //!< ラップ時間表示
afterStop //!< 時間計測終了
};
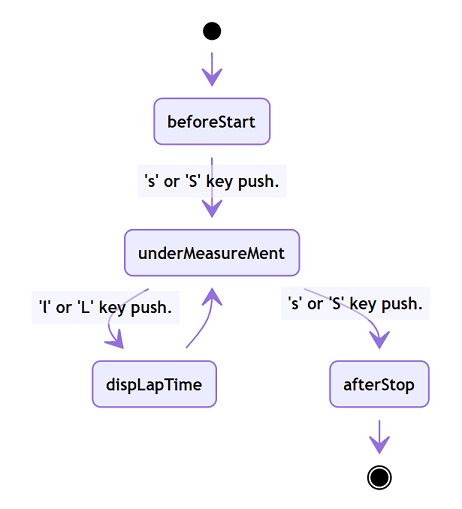
まずは埋め込みたい画像を作成します。VS code と markdown でこんな図を作成してみました。
作業フォルダ下に "figure"
というフォルダを作成し、ここにこの図を "state_graph.png" というファイル名で保存します。

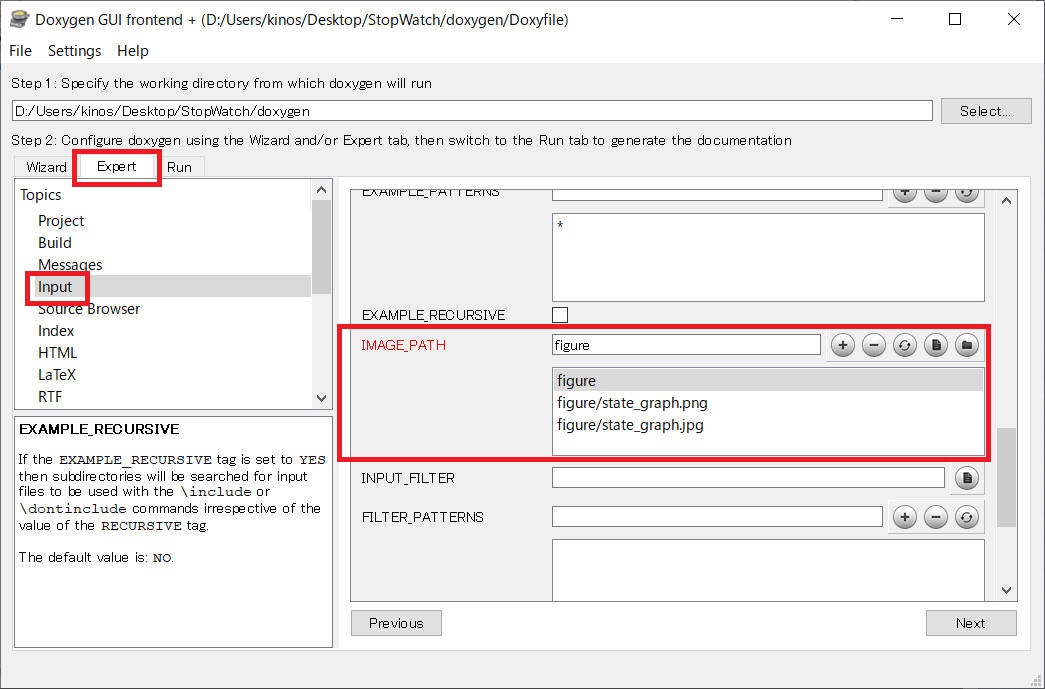
まずは設定から。"Expert" -> "Input" -> "IMAGE_PATH" に、画像ファイルを保存しているフォルダ、またはファイル、を登録します。

ソースコードを以下のように変更します。
最初に "special commands" にある "@image" を使ってみます。
"@image html state_graph.png" の部分が画像埋め込みをしている部分です。
このコマンドではどうやら画像の幅や高さ、位置、などを指定できないようです。
/*=========================================================*/
/*!
プログラム状態
このプログラムは
beforeStart, underMeasurement, dispLapTime, afterStop
の4つの状態を持ちます。 \n
状態遷移図を以下に示します。
@image html state_graph.png
*/
/*=========================================================*/
enum STATE {
beforeStart, //!< 時間計測前
underMeasurement, //!< 時間計測中
dispLapTime, //!< ラップ時間表示
afterStop //!< 時間計測終了
};
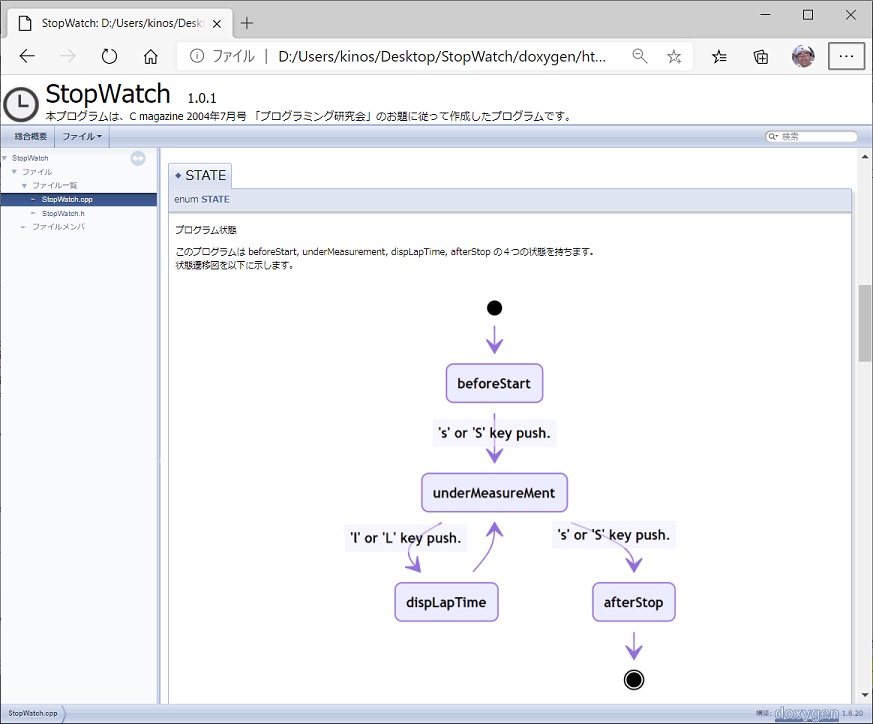
"Run" して確認した結果が下図です。
悪くはありませんが、やはり図の大きさを変更できないと使いづらい印象です。
下図例では、図全体を見えるようにブラウザの表示倍率を変更したところ、文字がとても小さくなってしまいました。

次に、"HTML commands" から <img> を使ってみます。
<img> では width や height を使って大きさを指定することができます。HTMLに限定されますが、こちらの方が使い勝手がよさそうです。
/*=========================================================*/
/*!
プログラム状態
このプログラムは
beforeStart, underMeasurement, dispLapTime, afterStop
の4つの状態を持ちます。 \n
状態遷移図を以下に示します。
<img src="state_graph.png" width="300px">
*/
/*=========================================================*/
enum STATE {
beforeStart, //!< 時間計測前
underMeasurement, //!< 時間計測中
dispLapTime, //!< ラップ時間表示
afterStop //!< 時間計測終了
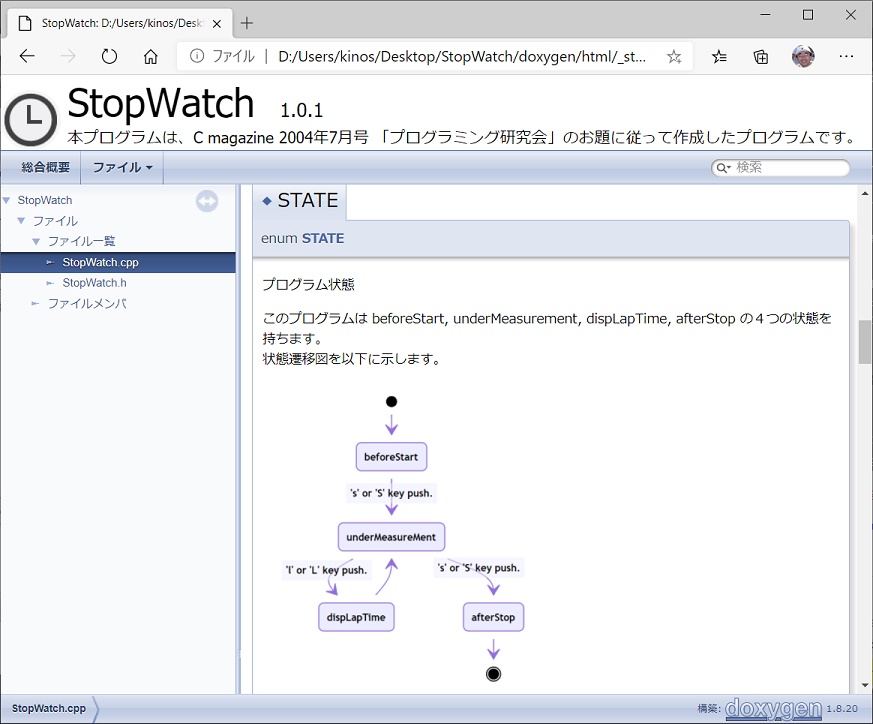
};"Run" して確認した結果が下図です。良さそうですね。
やはり図の大きさをコントロールできる方が使いやすい印象です。

説明をいろいろ書くことを目的とするメインページを追加します。
@mainpage タグを1つだけ使うことができ、これを設定したページがメインページになります。
練習台として、サンプルプログラム2
をここ(←)からダウンロードできます。
サンプルプログラム1 に mainpage.txt と いくつかの図 を追加したものです。
以下ではこのサンプルプログラム2を使って説明します。
元のサンプルプログラム1のフォルダに mainpage.txt と図をコピーするでもOKです。
Doxygen の設定変更はありません。必要なファイルを追加したら "Run" して確認します。
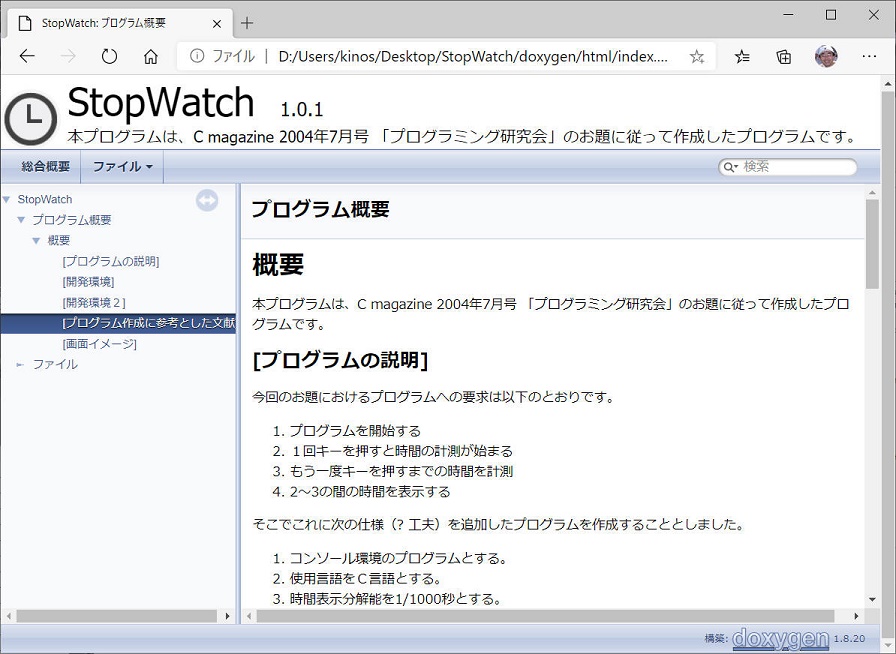
変換した結果は下図の通りです。

追加した "mainpage.txt" の中身を見てみましょう。
@mainpage, @section, @subsection を使って記載していることがわかります。他に @subsubsection というコマンドもまだあります。
/*=========================================================*/
/*! @file
@brief Doxygen のためのプログラム説明用メインページファイル
本ファイルはDoxygen のためのプログラム説明用メインページファイルであり、
プログラムの実体は一切ありません。
@author 木下英俊
@date 2004-07-04 新規作成
$Revision: 1.0.0.0 $
*/
/*=========================================================*/
/*! @mainpage プログラム概要
@section section1 概要
本プログラムは、C magazine 2004年7月号 「プログラミング研究会」のお題に従って作成したプログラムです。
@subsection subsec1 [プログラムの説明]
今回のお題におけるプログラムへの要求は以下のとおりです。
-# プログラムを開始する
-# 1回キーを押すと時間の計測が始まる
-# もう一度キーを押すまでの時間を計測
-# 2~3の間の時間を表示する
そこでこれに次の仕様(? 工夫)を追加したプログラムを作成することとしました。
-# コンソール環境のプログラムとする。
-# 使用言語をC言語とする。
-# 時間表示分解能を1/1000秒とする。
-# ラップ時間計測機能を追加する。
-# 最初にボタンを押されてからの経過時間を常に表示する。
-# Doxygenによるドキュメント自動生成を考慮したソースプログラムへのコメント記載を行う。
ユーザインタフェースを次のように定めます。
-# プログラムを開始する。
-# 「S」を押すと時間計測開始。
-# 「L」を押すとラップ時間表示。2~3の間の時間を表示する。 \n
(時間計測を止めずにそのときの経過時間を表示)
-# 「S」を押すと時間計測停止。2~4の間の時間を表示する。
これを実現するためにC言語標準ではない次の3つの関数を許容することとしました。
- ftime : 1秒以下の時間取得
- kbhit : キーボード監視
- getch : 押されたボタンの取得
そしてこの3関数以外は極力ANSI準拠の関数を使用することとしました。勘違いが無ければ、本当にこの3つ以外は全て標準関数しか使っていないはずです。
@subsection subsec2 [開発環境]
- 開発言語: C言語
- CPU: PentiumⅢ 600MHz
- OS: MS Windows2000 Professional
- コンパイラ: \n
MS Visual C++6.0 sp6 (以降 VC6) \n
Borland C++ 5.5.1 (以降 BCC551) \n
Borland C++ BuilderX (以降 BCC565)
- コンパイル方法: \n
VC6: cl /W3 /Ox StopWatch.c \n
BCC551: bcc32 -w -O1 -WC StopWatch.c \n
BCC565: bcc32 -w -O1 -WC StopWatch.c
@subsection subsec3 [開発環境2]
- Doxygen : Ver. 1.3.7
- Dot(graphviz) :Ver. 1.8.6
注記 \n
Doxygenによる Latex によるPDF出力を試験する目的で2009年5月1日に行った環境は下記のとおりです。
- Doxygen : Ver. 1.5.8
- Dot(graphviz) : Ver. 2.8
@subsection subsec4 [プログラム作成に参考とした文献]
- Microsoft C Ver6.0 開発ハンドブック ライブラリ編 (ISBN4-87966-240-2)
@subsection subsec5 [画面イメージ]
@image html DispImage.jpg
@latexonly
\begin{figure}[h]
\includegraphics[width=17cm,bb=0 0 669 481]{DispImage.jpg}\caption{画面イメージ}
\end{figure}
@endlatexonly
*/
別に図を作成してから埋め込みする、でもいいですけれど、
できればソースコード埋め込みで状態遷移図やフローチャートなどを描きたいものです。
Dot を使うことである程度実現できそうです。
・・・
本ページの情報は、特記無い限り下記 MIT ライセンスで提供されます。
|
MIT License Copyright (c) 2020-2022 Kinoshita Hidetoshi Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE. |
| 2022-06-17 | - | 微修正、一部コメント追記、他 |
| 2020-12-01 | - | 「4-2. 図中の関数名をクリックしてジャンプできるようにする」を追加 |
| 2020-11-10 | - | 「4. DOT (Graphviz) を使ってみる」~「7. mainpage を追加する」を追加 |
| 2020-11-05 | - | 新規作成 |